Простой калькулятор на javascript
Этот простой скрипт онлайн-калькулятора иллюстрирует некоторые возможности DHTML. HTML и CSS использованы для формирования пользовательского интерфейса калькулятора. HTML-формы и встроенный javascript — для выполнения ввода данных, вычисления четырех математических операций и вывода результа.
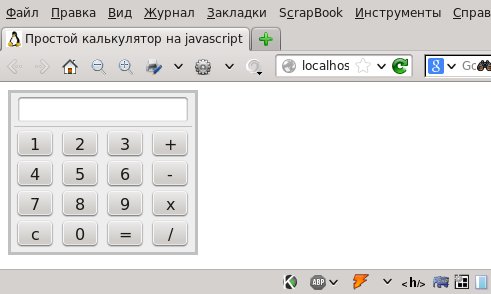
Исходный код примера приведен в листинге 1, внешний вид калькулятора — на рис. 1, а посмотреть его работу можно здесь.
Листинг 1. Калькулятор на javascript.
<html>
<head>
<meta charset="utf-8" />
<title>Калькулятор</title>
<style type="text/css">
#calculator * {font-size: 16px;}
#calculator table {border: solid 3px silver; border-spacing: 3px; background-color: #EEE; }
#calculator table td {border-spacing: 3px;}
input.display {width: 166px; text-align: right;}
td.buttons {border-top: solid 1px silver;} input[type= button] {width: 40px; height: 30px;}
</style>
</head>
<body>
<form name="calc" id="calculator">
<table>
<tr>
<td>
<input type="text" name="input" size="16" class="display">
</td>
</tr>
<tr>
<td class="buttons">
<input type="button" name="one" value="1" OnClick="calc.input.value += '1'">
<input type="button" name="two" value="2" OnClick="calc.input.value += '2'">
<input type="button" name="three" value="3" OnClick="calc.input.value += '3'">
<input type="button" name="add" value="+" OnClick="calc.input.value += '+'">
<br>
<input type="button" name="four" value="4" OnClick="calc.input.value += '4'">
<input type="button" name="five" value="5" OnClick="calc.input.value += '5'">
<input type="button" name="six" value="6" OnClick="calc.input.value += '6'">
<input type="button" name="sub" value="-" OnClick="calc.input.value += '-'">
<br>
<input type="button" name="seven" value="7" OnClick="calc.input.value += '7'">
<input type="button" name="eight" value="8" OnClick="calc.input.value += '8'">
<input type="button" name="nine" value="9" OnClick="calc.input.value += '9'">
<input type="button" name="mul" value="x" OnClick="calc.input.value += '*'">
<br>
<input type="button" name="clear" value="c" OnClick="calc.input.value = ''">
<input type="button" name="zero" value="0" OnClick="calc.input.value += '0'">
<input type="button" name="doit" value="=" OnClick="calc.input.value = eval(calc.input.value)">
<input type="button" name="div" value="/" OnClick="calc.input.value += '/'">
</td>
</tr>
</table>
</form>
</body>
</html>

Рис. 1. Внешний вид калькулятора
Алгоритм работы этого скрипта очень прост: по клику на кнопках в текстовое поле добавляется соответствующее значение (число, символ операции или пустая строка для сброса). По нажатию кнопки "=" вызывается библиотечная функция eval, которая принимает в качестве аргумента строку кода, который может быть выполнен. В рассматриваемом случае эта строка содержит выражение вида "число1 операция число2". Результат выполнения помещается в строку вывода. По нажатию кнопки "с" выполняется очистка вывода.
Приведенный скрипт в исходном виде слабо применим на практике. Он никоим образом не претендует на возможности профессиональных онлайн-калькуляторов (один из примеров — на рис. 2) и, с точки зрения функциональности, требует доработки как минимум в следующих аспектах:
- вводимые данные не проверяются (с клавиатуры можно ввести любые данные непосредственно в поле ввода);
- с помощью мыши нет возможности вводить вещественные числа (отсутствует ввод десятичного разделителя);
- не предусмотрена обработка ошибок (в частности, деления на ноль).
С точки зрения программирования на javascript, этот пример может быть изрядно улучшен путем вынесения обработчиков во внешние функции. Также вместо имен объектов удобней использовать их идентификаторы и обращаться по ним через GetElementByID. Так или иначе, приведенный код javascript-калькулятора является учебным примером и указанные выше недостатки вы можете устранить самостоятельно.
CC-BY-SA Анатольев А.Г., 24.10.2013