Прототипирование и концептуальное проектирование
Создание прототипа — следующий шаг в разработке пользовательского интерфейса. Прототипирование позволяет создавать макеты интерфейсов разной степени достоверности: от набросков «на скорую руку» и бумажных прототипов до интерактивных макетов с использование специальных программ.
Прототипирование пользовательского интерфейса
В английском языке слово prototype (прототип) является существительным или глаголом. Как существительное оно ссылается на первую в своем роде модель, опытный образец или прообраз будущей системы. Как глагол — указывает на процесс разработки дизайна с использованием прототипов (прототипирование). Создание и использование прототипов позволяет дизайнерам проверять их творческие идей. Почему используют прототипы? Потому что они дешевле, их быстрее создавать и они могут давать обратную связь.
Джефф Хокинс, изобретатель Palm Pilot, вырезал кусок дерева примерно того размера и формы (в конечном счете Palm Pilot), в которых, как он себе представлял, появится его новое устройство. Он носил его собой, выполняя повседневные действия и воображая, как он будет использовать это устройство. Что он узнал? Он, вероятно, уточнил физический размер, решив, что оно (устройство) должно быть тоньше и с закругленными краями. У него, возможно, возникла идея, насколько тяжелым может быть новое устройство. Представляя использование устройства, ему в голову, вероятно, приходили идеи задач, которые оно сможет решать. Держа в руках деревянный брусок и представляя, что это реальный , Хокинс, вероятно, обдумывал, как он сам, а в дальнейшем и пользователь, может взаимодействовать с этим устройством. Когда он показал деревянный брусок своим друзьям, те начали понимать идеи Джеффа.
В истории Дж. Хокинса достаточно морали, чтобы понять, что простой прототип позволяет проверить имеющиеся идеи, породить новые идеи и продемонстрировать их заинтересованным сторонам.
Прототипы
Размерность
Глобальные прототипы моделируют систему целиком. Их использование позволяет выявлять проблемы, связанные с полнотой и непротиворечивостью пользовательского интерфейса.
Локальные прототипы моделируют только небольшую часть системы. Они могут быть использованы для устранения разногласий во мнениях через сопоставление различных вариантов дизайна: достаточно сделать несколько альтернатив и оценить их.
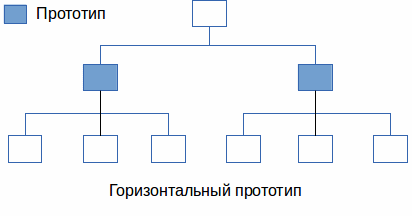
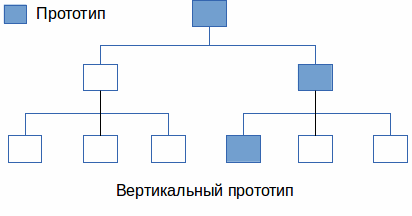
Два вида локальных прототипов, горизонтальные и вертикальные, направлены на полноту функциональности и диапазон возможностей в прототипе. Горизонтальные прототипы имеют небольшую функциональную глубину, но широки в возможностях. Вертикальные прототипы функционально глубоки, но ограничены в возможностях. Для лучшего понимания приведем две диаграммы, иллюстрирующме отличия горизонтального и вертикального прототипов для некоторой структуры приложения.


Рис. 1. Прототипы: горизонтальные и вертикальные
Достоверность
Все прототипы можно разделить на прототипы низкой достоверности и прототипы высокой достоверности.
Первые, как правило, мало похожи на окончательный продукт. Они делаются не из того же самого материала, что и окончательное устройство и не имеют всей его функциональности. Прототип низкой достоверности может симулировать некоторую интерактивность, но не отражает всех тонкостей взаимодействия.
Вторые, напротив, выглядят более похожими на законченное устройство. Окончательный, утвержденный дизайн — пример прототипа высокой достоверности. Он может иметь некоторые из функций завершенного продукта и позволяет протестировать больше тонкостей взаимодействия. При этом, он требует больше времени на разработку и создание. Зачастую, после создания действующего прототипа высокой достоверности команда разработчиков или менеджеров неохотно отказывается от него и пытается развить из прообраза законченное устройство. В этом есть минус — такой подход может вести к ограниченному прогрессу в дизайне.
Каждая из указанных разновидностей имеет сильные и слабые стороны (Табл. 1).
Табл. 1. Преимущества и недостатки прототипов разной степени достоверности
| Достоверность прототипа | Преимущества | Недостатки |
|---|---|---|
| Низкая |
|
|
| Высокая |
|
|
Полезный совет: до начала создания прототипа высокой достоверности убедитесь, что ваш дизайн хорош, создав несколько прототипов низкой достоверности. Они могут принимать разные формы и каждая из них позволяет подтвердить или проверить различные аспекты дизайна.
Прототипирование
Под прототипированием следует понимать ничто иное, как процесс создания прототипа. Хикс и Хартсон (Developing User Interfaces: Ensuring Usability through Product and Process, Wiley, 1993) описывают прототипирование по аналогии с артиллерийской стрельбой: артиллеристы наводят орудие в общем направлении на мишень; следует выстрел; корректировщики оценивают попадание (или промах) и радируют о необходимости корректировки прицела; после регулировки делается следующий выстрел. Так же и прототипирование: чтобы протестировать дизайнерскую идею (попадание или промах) нужно создать и оценить прототип.
Виды прототипирования
Традиционный подход к разработке макета пользовательского интерфейса основан на переходе от прототипа низкой достоверности к прототипу высокой достоверности (рис. 2). На практике, эта простая и логичная схема выливается в более совершенную технологию эволюционного прототипирования.
Эволюционное прототипирование предполагает последовательное увеличение достоверности исходного образца, пока, в конце концов, он не становится законченной системой (рис. 3). Эволюционное прототипирование — широко распространенный подход к разработке интерфейсов, но он таит некоторую опасность: если изначально создается прототип высокой достоверности, его сложно будет расширять для проверки новых идей. Несмотря на это, эволюционное прототипирование может быть полезным для выявления все больших и больших тонкостей в аспектах дизайна и его совершенствования.
Быстрое прототипирование подразумевает, что серии прототипов создаются, а затем, после их оценки и принятия решения о неадекватности модели, отбрасываются. Обычно разрабатываются прототипы все более и более высокой достоверности. Быстрое прототипирование может быть сложным для проектирования командой разработчиков или для приемки менеджерами, потому что выглядит так, как если бы время затраченное на разработку прототипа было потрачено впустую.
Инкрементное прототипирование основано на сборке окончательного продукта из нескольких прототипов. Все части (отдельные прототипы) могут разрабатываться параллельно, тем самым сокращая общее время на разработку (рис. 4).
Экстремальное прототипирование (рис. 5) используется при создании веб-приложений. Весь процесс разбивается на три фазы. В первой фазе создается прототип низкой достоверности, состоящий из статических веб-страниц. Во второй фазе создается работоспособный код веб-приложения, а статические веб-страницы переписываются с учетом используемого фреймворка и функциональности, создается полностью работоспособный на уровне модели пользовательский интерфейс. В третьей фазе выполняется интеграция веб-интерфейса со всеми сервисами и ресурсами.
Разработка прототипа: от теории к практике
Бумажное прототипирование
Вы имеете всего лишь несколько дней, оставшихся до представления ваших идей относительно приложения. Нет времени на создание полной модели (которая, на самом деле, есть другой прототип). Что вы можете сделать? Вы можете создать бумажный прототип.
Д. МакКракен и Р. Вольф в своей книге User-Centered Website Development: A Human-Computer Interaction Approach описывают очень гибкую и эффективную процедуру прототипирования веб-сайтов с помощью бумажного прототипа. Этот метод позволяет смоделировать не только визуальные аспекты веб-сайта, но и некоторые особенности взаимодействия с ним. Этот же метод может быть использован для разработки дизайнов приложений и небольших устройств.
Все, что вам потребуется для создания бумажного прототипа обычно есть под рукой:
- картон, линованная и нелинованная бумага, разноцветная бумага для заметок (sticky-notes), листы прозрачной ацетатной пленки;
- цветные ручки, фломастеры и карандаши;
- канцелярский клей, клейкая лента, клей многократного применения (подобный тому, который наносится на клейкие заметк);
- ножницы, канцелярский нож, хорошая линейка, циркуль.
Вы можете не иметь всех перечисленных принадлежностей, но стоит собрать большинство из них, прежде чем начнете.
В своей книге о проектировании веб-сайтов, Д. МакКракен и Р. Вольф предлагают в качестве основы для прототипа всех страниц сайта использовать распечатанный на плотной бумаге скриншот окна браузера. Они же предлагают делать все, что изменяется или исчезает на сайте (панели меню, полосы прокрутки, выпадающие меню, текстовые поля, текстовые блоки и т.п.) из бумаги. В Интернете есть множество готовых шаблонов указанных элементов, которые нужно просто скачать, распечатать, вырезать и использовать (например, шаблоны ОС Андроид). Затем вырезанные из бумаги элементы страницы нужно разместить на шаблоне. По-разному компануя элементы макета или заменяя их на другие, вы, в конце концов, найдете подходящий вариант дизайна. Чтобы зафиксировать его, вы можете отсканировать полученные макеты или сфотографировать их.
Этот прототип позволяет моделировать интерактивность путем перемещения, удаления и размещения различных элементов на шаблоне.
На заметку: МакКракен и Вольф предлагают установку крайнего срока для изготовления прототипа, потому что многие участники команды разработчиков постоянно будут предлагать какие-нибудь усовершенствования в ходе работы над моделью. Это творческое усердие дизайнеров может длиться вечно, пока у них будут идеи, которые могут быть проверены.
Раскадровки
Раскадровки часто используются в фильмах. Видели ли вы дополнительные возможности на DVD-диске фильма «Властелин колец»? Питер Джексон сделал раскадровки всего фильма, чтобы проиллюстрировать его исполнительным продюсерам и разработать сюжет. Вы можете спросить: что общего между кинематографом и интерактивным взаимодействием? Ответ в том, что и то, и другое — дискретные процессы, растянутые во времени.
Раскадровка — это последовательность зарисовок, показывающих, как пользователь продвигается «сквозь» задачу, используя конкретное устройство. Это могут быть эскизы графического пользовательского интерфейса (GUI), скриншоты (как сделать скриншот экрана на различных устройствах) или наброски сцен пользовательского взаимодействия с программой или устройством. Раскадровки очень хороши для «оживления» сценариев взаимодействия.
Для того, чтобы создавать раскадровки интерфейса не обязательно быть художником. Здесь не нужна фотореалистичность, поскольку каждая сцена раскадровки является, в первую очередь, визуальным средством общения. Концентрируйтесь на общении, а не на красоте рисунка. Это должно помочь вам думать о раскадровке, как о совокупности пиктограмм, каждая из которых обозначает объект или действие. Ни что не мешает вам нарисовать пользователя в виде фигурки из черточек, а компьютер — в виде прямоугольника.
Если вы используете для раскадровки какой-нибудь графический редактор, типа «GIMP» или «Photoshop», то очень важно не поддаться соблазну сделать ваш макет идеальным. Помните, дело не в том, чтобы получить красивую картинку, но в том, чтобы приблизить изображение интерфейса настолько хорошо, чтобы его хватило для дальнейшей работы над прототипом.
Инструменты для создания макетов и каркасных моделей
Для создания прототипов часто используют специализированное программное обеспечение. Лучшие приложения для макетирования и каркасного моделирования (wireframing) позволяют моделировать интерактивность и делать раскадровки. Существуют приложения, которые позволяют демонстрировать подготовленные макеты команде разработчиков или клиентам через общий доступ. В онлайн-журнале SpeckyBoy вы можете найти целый список инструментов макетирования и каркасного моделирования. В принципе, для создания
Больше прототипов
Россон и Кэррол (Mary Beth Rosson, John M. Carroll. Usability Engineering: Scenario-Based Development of Human-Computer Interaction) предлагают следующий список различных способов прототипирования:
Табл. 2. Несколько разновидностей прототипов
| Тип | Описание |
|---|---|
| Раскадровка | Наброски или снимки экрана, иллюстрирующие ключевые точки в описаниии использования |
| Картонный макет | Образец устройства с имитацией управления или экранных элементов. Выполняется не обязательно из картона. |
| «Волшебник Оз» | Рабочая станция, связанная с невидимым человеком-асситентом, который симулирует ввод, вывод и исполняемую функциональность, которая еще не доступна |
| Видео-прототип | Видеозапись людей, разыгрывающих одну или несколько предполагаемых задач |
| Компьютерная анимация | Переходы экранов, которые иллюстрируют последовательности входных и выходных событий |
| «Машина сценариев» | Интерактивная система, реализующая определенный поток событий сценария |
| Быстрый прототип | Интерактивная система, созданная с помощью специальных инструментов прототипирования (в частности, с помощью визуальных средств разработки) |
| Частично работающая система | Исполнимая версия системы с ограниченной функциональностью |
Вопросы: Какие из приведенных в табл. 2 прототипов низкой достоверности, а какие — высокой? Какой из аспектов дизайна может проверить каждый из них? Насколько труден каждый из них в изготовлении? Какова выгода в стоимости для каждого прототипа?
Концептуальный проект
В промышленности концептуальный проект понимается как специфичный документ, отражающий интегрированные идеи, описывающие систему: ее функции, внешний вид и порядок взаимодействия с пользователем. Но дизайнеры часто вкладывают в понятие концептуального проекта несколько иной смысл, подразумевающий идею системы в целом.
Прис, Роджерс и Шарп в своей книге о пректировании взаимодействия (Yvonne Rogers, Helen Sharp, Jenny Preece. Interaction Design: Beyond Human — Computer Interaction) предполагают, что концепция может быть основана на трех перспективах:
- Деятельность — действия, которые пользователи выполняют чаще всего, в терминах четырех парадигм:
- указание инструкций (как в большинстве программ: пользователь указывает системе, что она должна делать, задавая нужные команды через меню или прямым вводом);
- общение с системой (диалоговый режим);
- манипуляция и навигация по системе;
- исследование и просмотр;
- Объекты — продукты интерфейса (отображаемые результаты) или объекты, используемые в интефейсе.
- Метафоры — аналоги объектов или процессов реального мира.
Хороший концептуальный проект базируется на этих трех перспективах. Это можно проиллюстрировать примером. Один из наиболее востребованных видов офисных приложений — редакторы таблиц. Первый табличный редактор, VisiCalc, спроектировал Дэн Бриклин. До появления табличных процессоров, бухгалтеры вели учет, используя бухгалтерские книги и выполняя вычисления вручную. Бриклин понял, что бухгалтеры имеют проблемы с существующими инструментами, что компьютеры могут сделать процесс более производительным и интерактивным. Концептуальный проект будущего программного продукта был таким:
- табличный процессор должен напоминать раскрытую бухгалтерскую книгу,
- должна быть возможность редактировать содержимое ячеек таблиц,
- должна быть возможность выполнять вычисления для диапазонов ячеек.
Его концептуальный дизайн учитывал деятельность (вычисления над данными, представленными в табличном виде), объекты (общие записи, ячейки, колонки) и имел хорошую метафору.
Другой пример — интерфейс «Звезда» (см. Xerox 8010 Information System) для офисных приложений, который был предшественником интерфейса типа «Рабочий стол».
Вопрос: Какая деятельность, объекты, метафоры в вашем концептуальном проекте?
Метафоры очень полезны в проектировании. Они связывают новый продукт с его предшественником. Они делают продукт более легким в освоении и использовании. Они могут помочь проектировщику в создании более согласованного дизайна интерфейса и выборе проектных альтернатив. Однако, метафора — прочная концепция и это может быть опасно. Пользователи могут верить в то, что новая система должна работать идентично аналогичной системе, с которой они уже знакомы и будут озадачены, если это окажется не так. Также проектировщики могут слишком сильно придерживаться метафоры, что может быть причиной плохого дизайна. Пример, иллюстрирующий и то, и другое: первые текстовые редакторы. В их основе — метафора с печатной машинкой: курсор, в виде символа подчеркивания или серого квадрата, отождествлялся с кареткой пишущей машинки. Пользователи, имевшие некоторый опыт работы с печатной машинкой, могли довольно быстро освоить текстовый редактор. Однако, у них часто возникали сложности с впечатыванием символов в пустые области или поверх пробелов. Метафора с печатной машинкой подсказывала им, что нужно поместить курсор в нужное, визуально не занятое какими-либо символами, место, чтобы напечатать там символ. Это то, что сделала бы печатная машинка, и это называлось «перевести каретку». Пользователи не могли осознать, что символ пробела — это такой же символ, как и другие. Так дизайнеры слишком сильно придерживались аналогии. Сам курсор в виде знака подчеркивания («_») еще больше усиливал непонимание. Позже курсоры стали вертикальными линиями и это сделало понятней различие между метафорой и приложением. В данном примере все могло быть еще хуже: дизайнеры могли бы перемещать страницу вслед за вводом текста. Понимание того, что страница должна оставаться неподвижной позволило упростить создание текстовых документов, но, заметьте, пишущая машинка функционирует иначе. Здесь есть две морали:
- Подыщите хорошую метафору, но не придерживайтесь ее слишком сильно, делайте четкое различие.
- Попробуйте найти направления, в которых дизайн может улучшить старые способы ведения дел.
Вместо вывода
Прототипирование и концептуальный дизайн — хоть и поставлены в индустриальные рамки, но все же процессы творческие. И чтобы творческое начало в них не угасло, проектирвщикам интерфейсов стоит придерживаться некоторых простых рекомендаций (индивидуально и в команде):
- Всегда держать разум открытым, никакой первоначальной критики любой идеи, которая может возникнуть.
- Принимать участие: постоянно обсуждать все, что вы знаете о проекте и окружающем его мире.
- Периодически форсировать генерацию идей, делая наброски, сочиняя стихи и песни.
- Сохранять идеи, пусть даже сумасбродные. Возможно, они станут основой для новых идей.
CC-BY-CA Анатольев А.Г., 05.12.2014


