Продолжаем курс по разработке андроид-приложений на языке Kotlin для начинающих программистов.
На прошлом уроке мы добавили кнопки на главном экране вашего приложения, но пока эти кнопки ничего не делают. В этом уроке сделаем так, чтобы кнопки реагировали, когда пользователь нажимает их.
Автоматический импорт
Перед добавлением поведения к кнопкам необходимо включить автоматический импорт, чтобы Android Studio автоматически импортировала все классы, необходимые для кода Котлин.
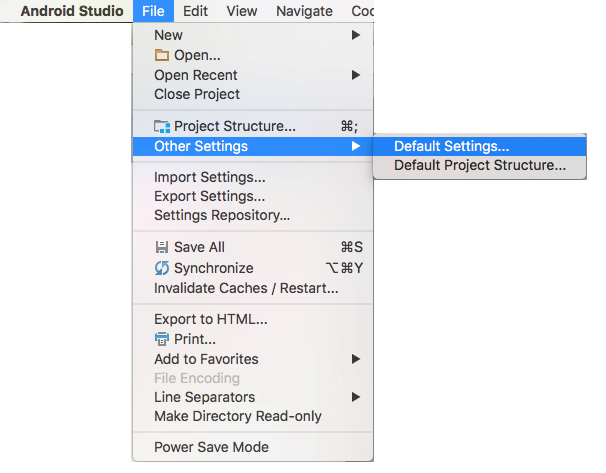
- В Android Studio откройте Редактор настроек. Перейдите к File > Other Settings > Default Settings.

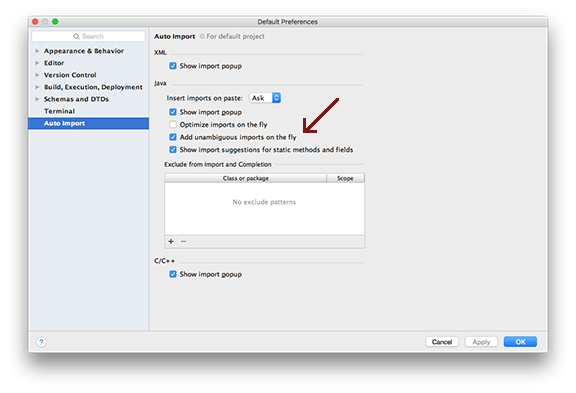
- Выберите Auto Imports. В разделе Java убедитесь, что пункт Add Unambiguous Imports on the fly отмечен флажком.

- Закройте редактор настроек.
Отображение сообщения по нажатию кнопки
На этом шаге мы добавим функцию отображения тоста – короткого сообщения на экране. Функция будет выполняться при нажатии кнопки с надписью TOAST.
- Откройте класс MainActivity.kt. (раскройте ветвь app > java > com.example.android.myfirstapp чтобы найти MainActivity). Этот класс описывает поведение главного экрана нашего приложения.Пока что класс содержит только одну функцию, onCreate(). Функция onCreate() выполняется, когда активити стартует.
- Посмотрите внимательно на функцию onCreate(). Обратите внимание на вызов функции setContentView(). Эта строка устанавливает файл ресурсов activity_main.xml в качестве разметки активити главного экрана.
setContentView(R.layout.activity_main);
- Добавим новую функцию toastMe() в класс MainActivity. Функция toastMe() принимает один аргумент — View. Это представление, получающее событие нажатия кнопки.Функция создает и отображает всплывающее уведомление. Вот ее код:
fun toastMe(view: View) {
// val myToast = Toast.makeText(this, message, duration);
val myToast = Toast.makeText(this, "Hello Toast!", Toast.LENGTH_SHORT)
myToast.show()
}
В языке Kotlin, если явно не используется никакого модификатора доступа, то по умолчанию применяется public . Далее идет слово fun, обозначающее функцию, и ее имя. В скобках передаваемый функции аргумент – его имя и тип разделены двоеточием. Далее объявляется переменная val myToast. Словом val обозначаются переменные «только для чтения», значение которых обычно задается только один раз. Обычные изменяемые переменные обозначаются в языке Kotlin словом var. Далее переменной myToast присваивается результат вызова метода makeText java-класса Toast. Метод makeText принимает контекст, сообщение и длительность отображения тоста, и возвращает тост в переменную myToast. Тост затем отображается методом show().
Функция toastMe является примером использования java-кода в kotlin-классе.
- Откройте файл макета activity_main.xml и добавьте свойство android:onClick кнопкеToast. Значением свойства установите toastMe.
android:onClick="toastMe"
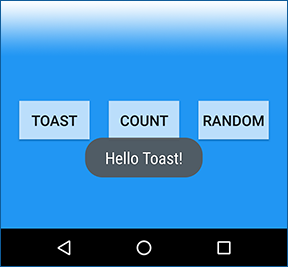
- Запустите приложение и нажмите кнопку TOAST, вы должны увидеть на экране короткое сообщение с текстом «Hellо Toast!».
Таким образом, что для того, чтобы сделать элемент экрана интерактивным вам нужно:
- Реализовать функцию, определяющую поведение экранного элемента при нажатии на него. Эта функция должна быть public, не возвращать никаких значений, и принимать View в качестве аргумента.
- Установить имя функции в качестве значения свойства onClick в экранном элементе.
Реализация счетчика по нажатию кнопки Count
Функция, отображающая тост, очень проста. Она не взаимодействует с другими элементами экрана. На следующем шаге мы будем по нажатию кнопки находить и обновлять другие view-элементы экрана. Напишем функцию для кнопки Count, которая при нажатии будет увеличивать значение текстового поля на 1.
- В файле макета экрана определим параметр id для TextView:
<TextView android:id="@+id/textView"
- Отройте класс ActivityMain.kt и объявите переменную для TextView:
private lateinit var textView: TextView
- В методе onCreate инициализируем её:
textView = findViewById(R.id.textView)
- В теле класса ActivityMain.kt, добавим функцию countMe(). Эта функция будет вызываться при нажатии кнопки Count, поэтому она должна быть public, не иметь возвращаемых значений, и получать View в качестве аргумента.
fun countMe (view: View) {
}
- Получаем значение текстового поля TextView.
fun countMe (view: View) {
// Get the value of the text view.
val countString = textView.text.toString()
}
- Конвертируем полученное значение в число, и увеличим его на единицу.
fun countMe (view: View) {
// Get the value of the text view.
val countString = textView.text.toString()
// Convert value to a number and increment it
var count: Int = Integer.parseInt(countString)
count++
}
- Отображаем новое значение в TextView.
fun countMe (view: View) {
// Get the value of the text view.
val countString = textView.text.toString()
// Convert value to a number and increment it
var count: Int = Integer.parseInt(countString)
count++
// Display the new value in the text view.
textView.text = count.toString();
}
- Функция готова. Теперь нужно вызвать ее при нажатии кнопки COUNT. Для этого нужно установить имя функции в качестве значения свойстваonClick кнопки в файле макета.
Запустите приложение на устройстве.
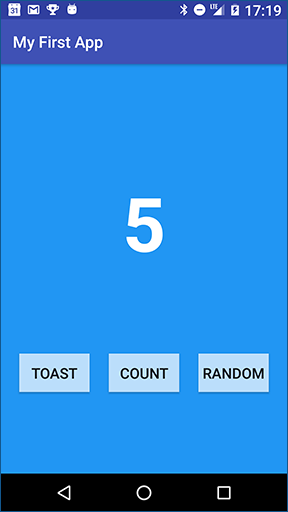
При нажатии кнопки COUNT значение текстового поля увеличивается на единицу.
На этом урок подошел к концу. На следующем уроке мы добавим в приложение второй экран, который будет отображать информацию на основании данных с первого экрана.
Исходный урока код можно скачать по ссылке.
Вот ссылка на подробный справочник по языку Kotlin на русском языке – советуем с ним ознакомиться.
До встречи на следующем уроке. Всем добра)
Урок 5. Kotlin. Добавление второго экрана в android-приложение






У кого менюшка с настройками другая попробуйте найти функцию через поис (дабл шифт) или вручную. Скрин где нашел — https://prnt.sc/k62n3AdZBP3b
fun countMe (view: View) {
// Get the value of the text view.
val countString = textView.text.toString()
// Convert value to a number and increment it
var count: Int = Integer.parseInt(countString)
count++
// Display the new value in the text view.
textView.text = count.toString();
}
Ругается что ссылка неверная TextView.text !!!!!!
Предыдущий товарищ спрашивал о том же, ответьте!
Спасибо за замечание. Код исправлен в уроке и в исходниках. Обновите страницу.
fun countMe (view: View) {
// Get the value of the text view.
val countString = TextView.text.toString()
// Convert value to a number and increment it
var count: Int = Integer.parseInt(countString)
count++
// Display the new value in the text view.
TextView.text = count.toString();
}
Привет всем!
Подскажите, плиз, в чем проблема!
В тексте функции countMe применительно к идентификатору textView редактор/ компилятор выдает ошибку: «»Unresolved reference: textView» .
Настройки автоимпорта сделал (и для Java, и для Kotlin). Версия Android Studio 4.1.1.
Подозреваю, что Android Studio не импортировал автоматом какой-то требуемый для нормальной работы класс.
Какой? Подскажите, кто-нибудь!
Сейчас в коде имеются такие инструкции импорта:
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.widget.Toast
Добрый день, как решили проблему?
Спасибо за замечание. Код исправлен в уроке и в исходниках. Обновите страницу.
View Binding Вместо синтетики!!!
import kotlinx.android.synthetic.main.activity_main.* БОЛЬШЕ НЕТ!!!
Читаем и делаем как написано про binding:
https://developer.android.com/topic/libraries/view-binding
Спасибо за исправление ошибки и отклик!
Добрый день!
Когда добавил функцию toastMe и событие android:onClick=»toastMe»,
появляется ошибка: Unresolved reference: View
Windows-10
Спасибо за замечание. Код исправлен в уроке и в исходниках. Обновите страницу.
Добрый вечер!
Подскажите пожалуйста, как можно реализовать счётчик с помощью аппаратных кнопок громкости?