- Продолжаем изучать основы разработки приложений с использованием языка Kotlin.
- 1 . Редактор макета в Android Studio
- Что вы узнаете
- Откройте редактор макета
- Изучите и измените размер дерева компонентов
- Исследуйте иерархии представленийview
- Изменение значений свойств
- Устранение неполадок этого шага :
- Изменение свойств отображения текста
- Показать все свойства
- 2. Добавление строковых и цветовых ресурсов
- Что вы узнаете
- Извлечение ресурсов
- Добавить цветовые ресурсы
- Изменение цвета текста и фона TextView
- Добавить новый цвет для использования в качестве цвета фона экрана
- Исследуйте свойства ширины и высоты
- 3. Добавим views и constraints (ограничения)
- Что вы узнаете
- Просмотр свойств ограничений
- Добавьте кнопки и ограничьте их позиции
- Добавьте ограничение на кнопку
- Добавьте вторую кнопку
- Добавьте третью кнопку
- Подготовьте пользовательский интерфейс для следующей задачи
- При необходимости исправить ошибки
- Обновите внешний вид кнопок и TextView
- Запустите приложение
Продолжаем изучать основы разработки приложений с использованием языка Kotlin.
Это уроки по основам разработки, и мы еще не дошли до собственно программирования на языке Kotlin, поскольку разработка приложений – это не только программирование. В этом уроке мы рассмотрим ресурсы приложения, а также создадим макеты для экранов приложения. Писать программные конструкции на языке Kotlin мы начнем в следующем уроке.
Как правило, каждый экран в вашем приложении для Android связан с одним классом Java или Kotlin, известным как Activity. Этот термин можно перевести как активность или деятельность, но мы будем использовать термин активити, без перевода. Единственный экран с отображенным «Hello World» создается с помощью активити MainActivity.kt. Это активити было создано средой разработки, когда вы создали свой новый проект. Каждое видимое активити в приложении для Android имеет макет, который определяет пользовательский интерфейс для активити. Android Studio имеет редактор макетов, в котором вы можете создавать и определять макеты.
Макеты описаны в XML. Редактор макета позволяет вам определять и изменять макет либо путем кодирования XML, либо с помощью интерактивного визуального редактора. Вы можете переключаться между редактированием макета в XML и в редакторе визуального дизайна и создавать макеты любым способом.
1 . Редактор макета в Android Studio
Каждый элемент в макете представляет собой view, или представление. В этой задаче изучим интерфейс редактора макетов в Android Studio и разберемся, как изменять значения свойств для view.
Что вы узнаете
- Как использовать редактор макетов.
- Как установить значения свойств.
- Как добавить строковые ресурсы.
- Как добавить цветовые ресурсы.
Откройте редактор макета
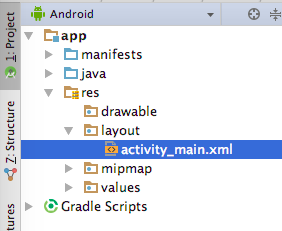
- Найдите и откройте папку, в которой хранятся все макеты res/layout.

- Дважды щелкните файл разметки макета экрана activity_main.xml.Панель справа, называемая редактором макетов , отображает содержимое этого файла.
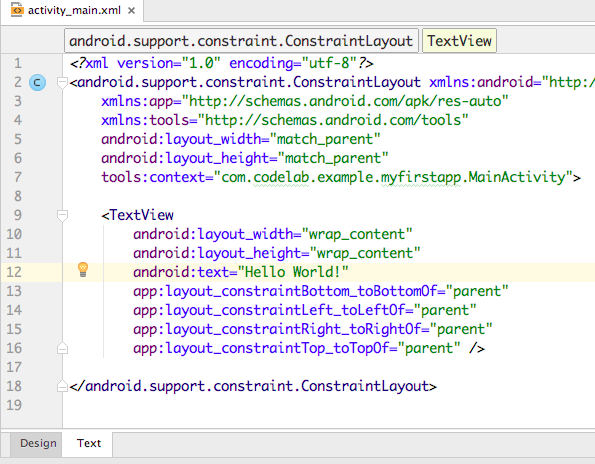
- В нижней части панели обратите внимание на две вкладки: « Дизайн и текст» . Откройте вкладку «Текст».XML-код, определяющий макет, отображается на вкладке «Текст».

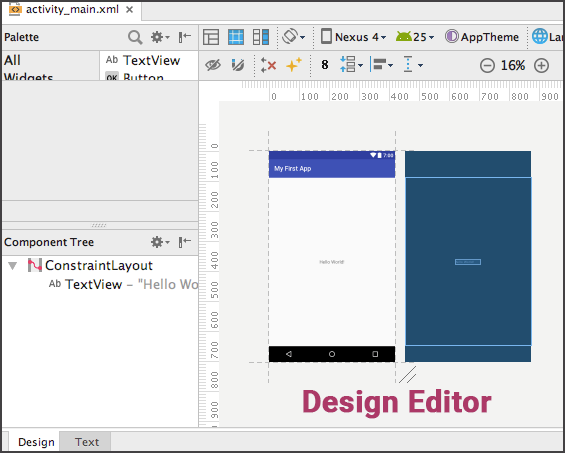
- Откройте вкладку «Дизайн», чтобы отобразить визуальный редактор макета.

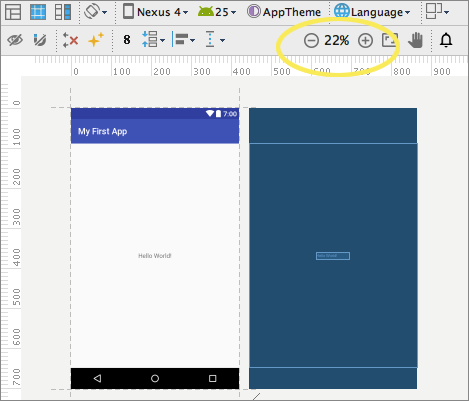
- В правом верхнем углу редактора макета вы видите кнопки + и — для увеличения и уменьшения масштаба. Используйте эти кнопки для настройки вида или нажмите кнопку Zoom to Fit Screen (справа от кнопок масштабирования), чтобы обе панели соответствовали вашему экрану.
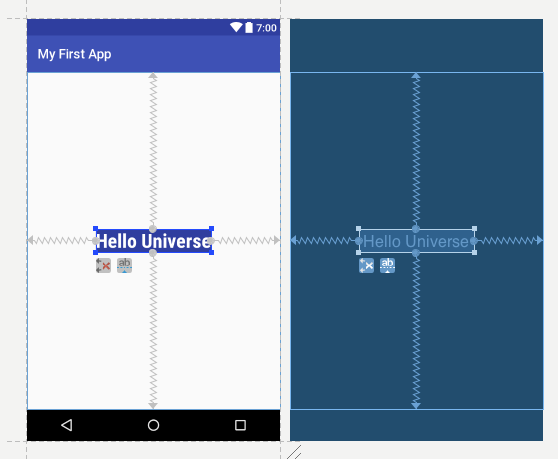
 На этом скриншоте макет дизайна слева показывает, как ваше приложение появляется на устройстве. Схема чертежа , показанная справа, представляет собой схематический вид макета.
На этом скриншоте макет дизайна слева показывает, как ваше приложение появляется на устройстве. Схема чертежа , показанная справа, представляет собой схематический вид макета. - Используйте значки компоновки в левом верхнем углу панели инструментов дизайна, чтобы отобразить проектный вид, вид чертежа или оба вида вместе.
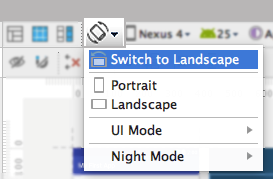
- Используйте значок ориентации, чтобы изменить ориентацию макета.

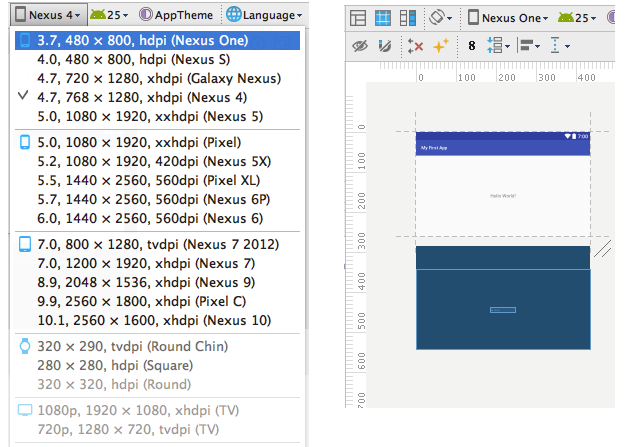
- Используйте меню выбора устройства, чтобы увидеть, как будет выглядеть макет на разных андроид-устройствах.

Изучите и измените размер дерева компонентов
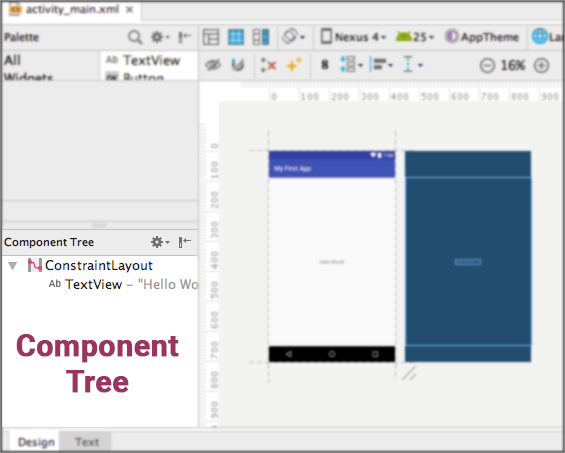
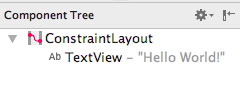
- Посмотрите на дерево компонентов в левом нижнем углу вкладки «Дизайн».
 На этой панели отображается иерархия представлений view в вашем макете.
На этой панели отображается иерархия представлений view в вашем макете. - Отрегулируйте стороны панелей так, чтобы вы могли видеть все в Дереве компонентов.

- Щелкните значок «Закрыть панель» в правом верхнем углу дерева компонентов.Панель Component Tree закрывается.
- Верните панель Component Tree, щелкнув по вертикальной метке «Дерево компонентов» слева.Теперь, когда вы знаете, как изменять размер, закрывать и открывать панель Component Tree, пришло время изучить иерархии представлений view.
Исследуйте иерархии представлений view
- В дереве компонентов обратите внимание, что корень иерархии представлений view представляет собой компонент разметки ConstraintLayout.Каждый макет должен иметь корневой view, содержащий все остальные view. Корневой view всегда представляет собой группу представлений ViewGroup, которая представляет собой view, которое содержит другие view. ConstraintLayout — один из примеров группы представлений ViewGroup. Его название содержит слово constraint – ограничения, и это отражает суть взаимодействия элементов, добавляемых в этот корневой view. Познакомится с другими корневыми элементами разметки, такими как RelativeLayout, LinearLayout и другими можно по ссылкам в описании видео. /linearlayout-i-relativelayout-osobennosti-maketov-ekranov-android/
Далее в этом уроке мы рассмотрим работу с ConstraintLayout более подробно.
- Обратите внимание, что ConstraintLayout содержит TextView.

- Просмотрите XML-код для макета, щелкнув вкладку « Текст » в нижней части вкладки «Дизайн».
- В коде XML обратите внимание, что корневой элемент <android.support.constraint.ConstraintLayout>. Корневой элемент содержит один <TextView> элемент.
<android.support.constraint.ConstraintLayout
... >
<TextView
... />
</android.support.constraint.ConstraintLayout>
Изменение значений свойств
- На вкладке «Текст» изучите свойства элемента TextView.Пока что не беспокойтесь о каких-либо инструментах и свойствах макета – мы рассмотрим их позже.
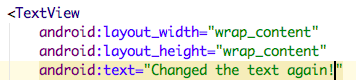
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" ... />
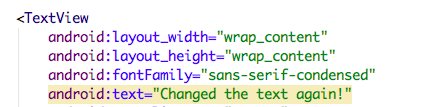
- Измените значение свойства text в кавычках на любое.
- Вернитесь на вкладку «Дизайн».
- Выберите TextView в дереве компонентов .

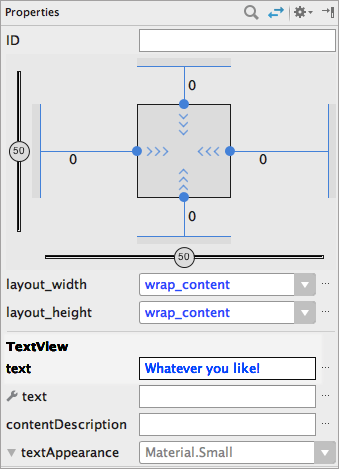
- Посмотрите на панель «Свойства» справа.

Устранение неполадок этого шага :
- Если панель «Свойства» не отображается, щелкните вертикальную метку « Свойства» в правом верхнем углу.

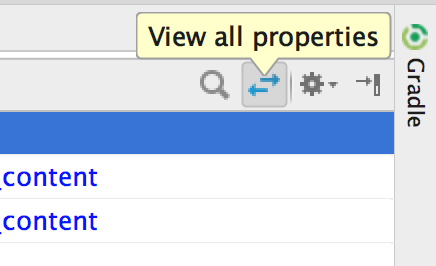
- Если панель свойств отличается от отображаемой, щелкните значок « Просмотреть все свойства»,чтобы переключить представление.

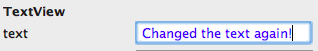
- В текстовом поле TextView на панели «Свойства» снова измените значение текста и нажмите « Ввод»,чтобы завершить выбор

- Вернитесь на вкладку «Текст», чтобы убедиться, что текст был изменен в XML.

- Запустите приложение, чтобы увидеть изменение.

Изменение свойств отображения текста
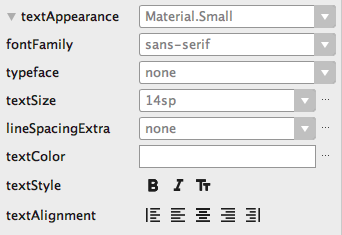
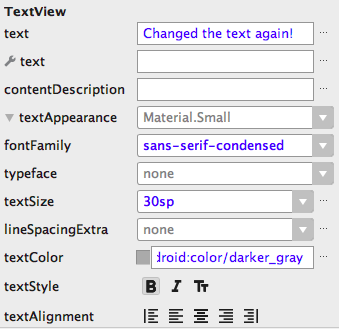
- На вкладке «Дизайн» разверните поле textAppearance для TextView.

- Измените некоторые свойства текста. Например, измените семейство шрифтов, увеличьте размер текста и выберите жирный стиль. (Возможно, вам потребуется прокрутить панель, чтобы увидеть все поля.)
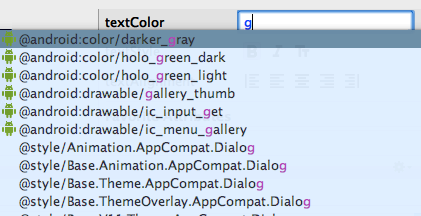
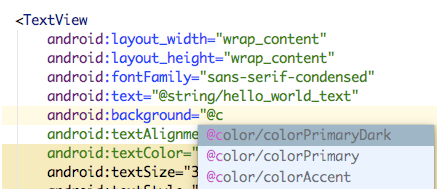
- Измените цвет текста. Щелкните в поле textColor и введите букву g.
 Появится меню с возможными значениями завершения. Этот список содержит предварительно определенные цвета. Позже разберемся, как быстро определить свои собственные цвета.
Появится меню с возможными значениями завершения. Этот список содержит предварительно определенные цвета. Позже разберемся, как быстро определить свои собственные цвета. - Выберите @android:color/darker_gray и нажмите Enter .

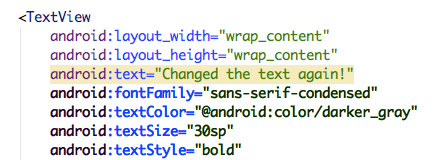
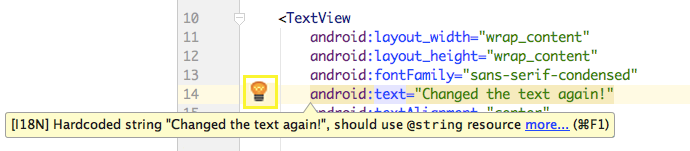
- На вкладке «Текст» просмотрите XML для TextView. Вы видите, что новые свойства были добавлены.

Если вы видите ошибку «Hardcoded string should use @string resource,» не беспокойтесь, вы скоро узнаете, как исправить это.
- Запустите приложение еще раз.

Показать все свойства
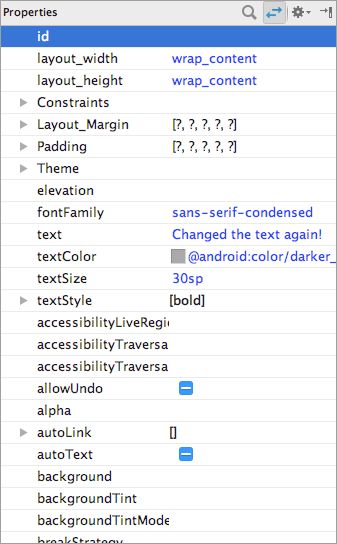
- Вернитесь на вкладку «Дизайн». В правом верхнем углу панели «Свойства» щелкните значок « Просмотреть все свойства» . Если вы не видите никаких свойств, убедитесь, что TextView все еще выбран в дереве компонентов.
 Панель «Свойства» обновляется, чтобы показать все свойства TextView.
Панель «Свойства» обновляется, чтобы показать все свойства TextView.
- Прокрутите список, чтобы получить представление о свойствах, которые вы можете установить для TextView.
2. Добавление строковых и цветовых ресурсов
Разберемся, как создавать ресурсы. Использование ресурсов позволяет задавать значения однажды и затем использовать одни и те же значения в нескольких местах. Таким образом, созданный ресурс вы можете использовать в любом месте приложения, а при изменении ресурса в месте хранения изменения будут отображаться везде, где он используется.
Что вы узнаете
- Как извлечь значения свойств в ресурсы.
- Как определяются ресурсы.
- Добавление и использование цветовых ресурсов.
- Результаты изменения высоты и ширины макета.
Извлечение ресурсов
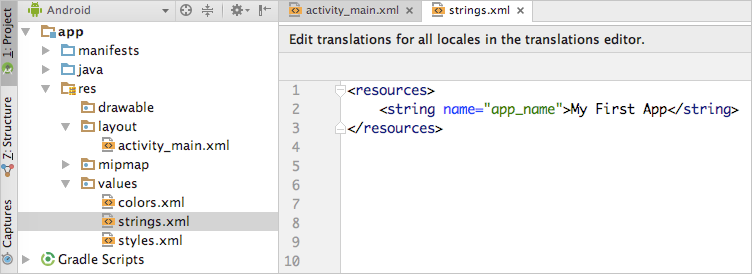
- На панели «Проект» слева откройте в папке res /values файл строковых ресурсов strings.xml .
 Файл strings.xml открывается в редакторе. Не беспокойтесь, если увидите уведомление о редактировании переводов.Этот файл содержит элемент <resources>, который, в свою очередь, содержит один элемент <string>, определяющий имя приложения.
Файл strings.xml открывается в редакторе. Не беспокойтесь, если увидите уведомление о редактировании переводов.Этот файл содержит элемент <resources>, который, в свою очередь, содержит один элемент <string>, определяющий имя приложения. - Вернитесь к файлу макета activity_main.xml. Убедитесь, что вы находитесь на вкладке «Текст». Обратите внимание, что свойство text выделено.

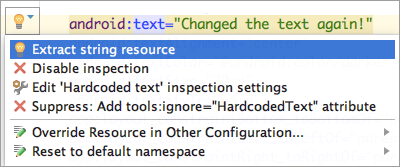
- Нажмите выделенный код. Слева появляется лампочка.

- Нажмите лампочку. В появившемся меню выберите « Извлечь строковый ресурс» .

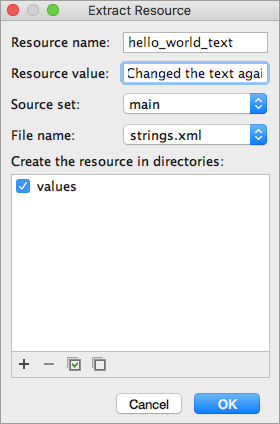
- В появившемся диалоговом окне имя ресурса отражает текущее значение строки. Измените имя ресурса на hello_world_text и нажмите « ОК» .

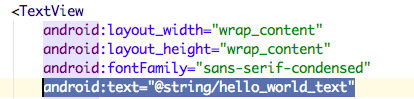
- На вкладке «Текст» обратите внимание, что значение свойства android:text изменилось на @string/hello_world_text.

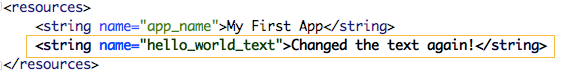
- Перейдите обратно в файл strings.xml. Обратите внимание, что появился новый строковый ресурс hello_world_text.

- В файле strings.xml измените значение ресурса строки hello_world_text на Hello Universe (или на текст по вашему выбору).
- Вернитесь к activity_main.xml. Вы видите, что значение свойства text остается @string/hello_world_text .
- Запустите приложение, чтобы убедиться, что текст отображается так, как вы написали.
Теперь вы знаете, как создавать новые строковые ресурсы, извлекая их из существующих значений полей. Вы также можете добавить новые ресурсы в файл strings.xml вручную.
Добавить цветовые ресурсы
Теперь разберемся, как добавлять новые цветовые ресурсы.
Изменение цвета текста и фона TextView
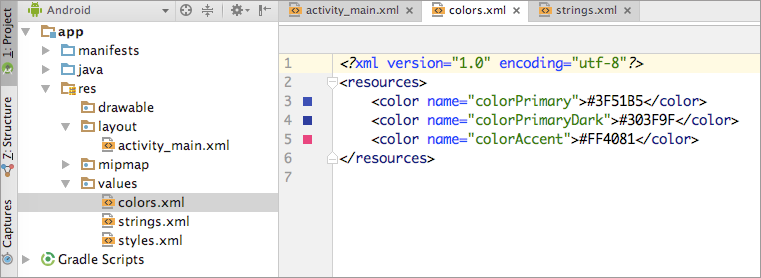
- На панели «Проект» слева в папке res/values откройте файл цветовых ресурсов colors.xml.
 Файл colors.xml открывается в редакторе. В нем определено три цвета. Это основные цветовые ресурсы для оформления приложения в стиле материального дизайна. Более подробно о принципах материального дизайна смотрите по ссылке. /urok-1-kak-obnovlyat-vashi-prilozheniya-do-osobennostej-material-design/
Файл colors.xml открывается в редакторе. В нем определено три цвета. Это основные цветовые ресурсы для оформления приложения в стиле материального дизайна. Более подробно о принципах материального дизайна смотрите по ссылке. /urok-1-kak-obnovlyat-vashi-prilozheniya-do-osobennostej-material-design/ - Вернитесь к Activity_main.xml на вкладке «Текст», чтобы вы могли увидеть XML-код макета.
- Добавьте новое свойство в TextView под названием android: background и начните печатать значение @color .Появится меню, предлагающее предопределенные цветовые ресурсы:

- Выберите цвет @ colorPrimaryDark.
- Измените свойство android: textColor и дайте ему значение @android:color/white .Android Studio определяет диапазон цветов, включая белый, поэтому вам не нужно самостоятельно определять белый цвет.
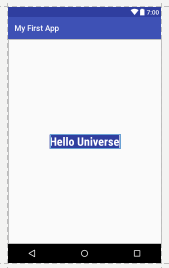
- Вернитесь на вкладку «Дизайн» в Activity_main.xml. Скройте панель «Свойства», если она загромождает ваше представление view.Вы видите, что TextView теперь имеет темно-синий фон, а текст отображается белым цветом.

Добавить новый цвет для использования в качестве цвета фона экрана
- Вернитесь в colors.xml, добавьте новый цветовой ресурс:
< color name = «screenBackground» > #FFEE58 </color >
Этот цвет желтый.
- Вернитесь на вкладку «Дизайн» в Activity_main.xml. В дереве компонентов выберите ConstraintLayout.
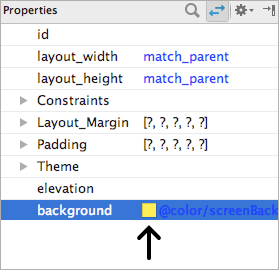
- На панели «Свойства» отобразите все свойства. Выберите свойство Background и нажмите Enter . Введите «c» в появившемся поле.
- В появившемся меню выберите цвет @color/screenBackground . Нажмите « Enter », чтобы завершить выбор.
- Дважды щелкните желтый значок слева от значения цвета в поле Background.
 Откроется страница «Цвета» в редакторе ресурсов, в которой отображается список цветов, определенных в вашем проекте, а также цвета, определенные платформой Android. Он также предлагает интерактивный выбор цвета.
Откроется страница «Цвета» в редакторе ресурсов, в которой отображается список цветов, определенных в вашем проекте, а также цвета, определенные платформой Android. Он также предлагает интерактивный выбор цвета. - Не стесняйтесь изменять значение цвета screenBackground , но убедитесь, что окончательный цвет заметно отличается от colorPrimary и colorPrimaryDark.
Исследуйте свойства ширины и высоты
Теперь, когда у вас есть новый цвет фона экрана, вы будете использовать его для изучения эффектов изменения свойств ширины и высоты view.
- Перейдите на вкладку «Дизайн» для Activity_main.xml. В дереве компонентов выберите ConstraintLayout.
- На панели «Свойства» отображается минимизированный вид свойств. Переключитесь на значок « Просмотреть все свойства», если нужно. Значения Layout_width и layout_height установлены в match_parent . ConstraintLayout является корневым представлением, поэтому размер «родительского» макета фактически является размером экрана на устройстве. ConstraintLayout будет иметь ту же ширину и высоту, что и экран.
Совет. Все представления должны иметь свойства layout_width и layout_height .
- На вкладке «Дизайн» обратите внимание, что весь фон экрана использует цвет экрана .

- Теперь выберите TextView и измените ширину и высоту на match_parent .TextView заполняет весь экран, потому что его ширина и высота такие же, как и ConstraintLayout, который, в свою очередь, заполняет весь экран.

- Посмотрите, что произойдет, если ширина match_parent, а высота — wrap_content и наоборот.
- Установите как ширину, так и высоту TextView обратно в wrap_content .
3. Добавим views и constraints (ограничения)
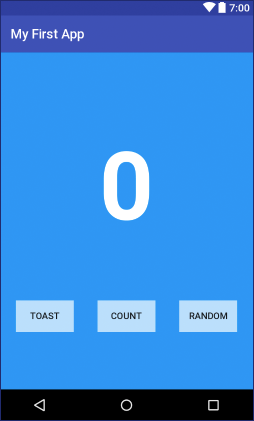
В этой задаче вы добавите три кнопки в свой пользовательский интерфейс, как показано здесь.
Что вы узнаете
- Как добавить новые view в макет.
- Как ограничить позицию представления другим view.
Просмотр свойств ограничений
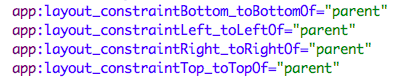
- На вкладке «Текст» просмотрите свойства ограничения для TextView.
 Эти свойства определяют положение TextView. Прочтите их внимательно.Вы можете ограничить верхнюю, нижнюю, левую и правую стороны сверху, снизу, слева и справа от других view. В этом случае единственное другое view — это корневой ConstraintLayout, который является родительским элементом этого TextView.
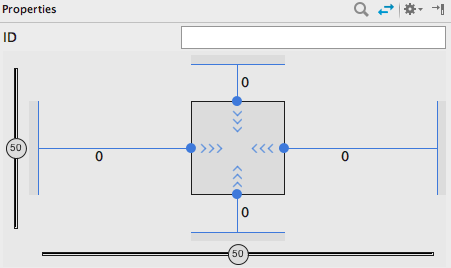
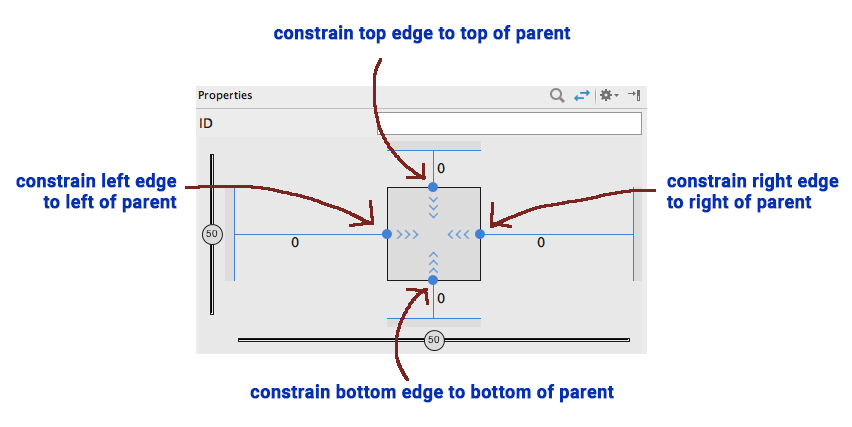
Эти свойства определяют положение TextView. Прочтите их внимательно.Вы можете ограничить верхнюю, нижнюю, левую и правую стороны сверху, снизу, слева и справа от других view. В этом случае единственное другое view — это корневой ConstraintLayout, который является родительским элементом этого TextView. - На вкладке «Дизайн» выберите TextView в дереве компонентов и посмотрите на Inspector Constraint в верхней части панели «Свойства».
 Каждая из синих точек представляет собой constrain — ограничение.
Каждая из синих точек представляет собой constrain — ограничение.
- Обратите внимание, что в представлении чертежа также показаны ограничения при выборе определенного view. Переместите курсор над представлением проекта, и он также отобразит ограничения.

Добавьте кнопки и ограничьте их позиции
Чтобы узнать, как использовать ограничения для подключения view друг к другу, добавьте три кнопки в макет.
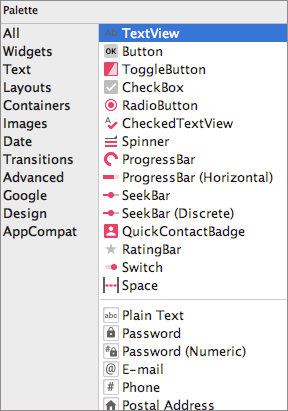
- Обратите внимание на палитру в левом верхнем углу редактора компоновки. Переместите стороны так, чтобы вы могли видеть многие элементы в палитре.

- Прокрутите перечисленные элементы, чтобы получить представление о том, что доступно.
- Выберите кнопку , которая находится рядом с верхней частью, и перетащите ее на макет проекта, поместив ее под TextView.

Обратите внимание, что кнопка добавлена в дерево компонентов под ConstraintLayout.
Добавьте ограничение на кнопку
Теперь вы ограничиваете верхнюю часть кнопки до нижней части TextView.
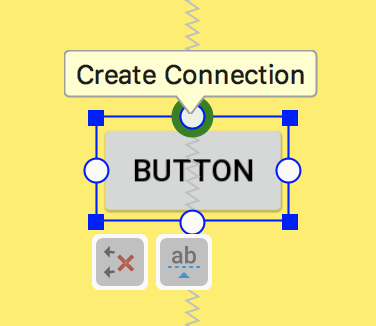
- Переместите курсор по кругу в середине верхней части кнопки.

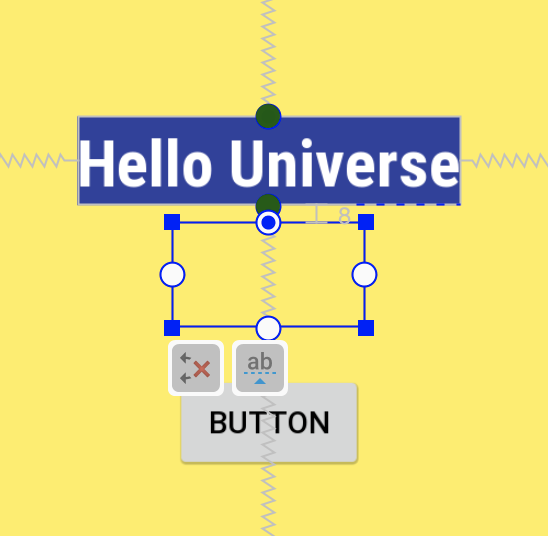
- Перетяните круг в верхней части кнопки на круг в нижней части TextView.
 Кнопка перемещается вверх, чтобы разместиться чуть ниже TextView. Верхняя часть кнопки теперь ограничена нижней частью TextView.
Кнопка перемещается вверх, чтобы разместиться чуть ниже TextView. Верхняя часть кнопки теперь ограничена нижней частью TextView.
- Взгляните на инспектора ограничений на панели «Свойства». Он показывает одно ограничение для кнопки.
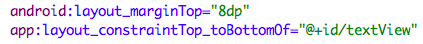
- На вкладке «Текст» ознакомьтесь с кодом XML для кнопки. Он включает атрибут, который ограничивает верхнюю часть кнопки до нижней части TextView, а также имеет верхний отступ, который был добавлен автоматически.

Добавьте вторую кнопку
- Добавьте еще одну кнопку в макет и поместите ее куда угодно. (Не беспокойтесь, если она улетит куда-нибудь в макете)
- Играйте с позициями и ограничениями двух кнопок. Попробуйте добавить и удалить ограничения.
Чтобы удалить ограничение:
- В представлении «Дизайн» переместите курсор по кругу для ограничения, пока круг не станет красным, а затем щелкните по нему.
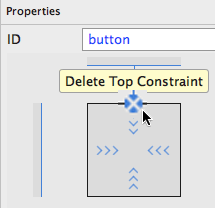
- Или на панели «Свойства» переместите курсор по кругу для ограничения, пока он не покажет x, а затем щелкните по нему.

Если вы удалили ограничение и хотите его вернуть, отмените действие или создайте новое ограничение.
- Когда разберетесь, как добавлять и удалять ограничения, добавьте ограничения, чтобы разместить кнопки в их конечной позиции. Левая кнопка должна находиться слева, а правая кнопка — справа на экране. Вертикально обе кнопки отображаются между TextView и нижней частью экрана (см. Рисунок ниже).Сделайте это, добавив ограничения на две кнопки, чтобы соблюдались условия:
- верхняя часть каждой кнопки ограничена нижней стороной TextView.
- нижняя часть каждой кнопки ограничена нижней стороной экрана.
- левая часть левой кнопки ограничена левой стороной экрана.
- правая часть правой кнопки ограничена правой стороной экрана.

Добавьте третью кнопку
Добавьте третью кнопку между двумя существующими кнопками.
- Добавьте третью кнопку.
- Сдвиньте левую и правую стороны новой кнопки на соседние кнопки.
- Ограничьте верхнюю и нижнюю части новой кнопки так же, как существующие кнопки. Другими словами, верхняя часть новой кнопки ограничена нижней стороной TextView. Низ ограничен нижней стороной экрана.
- Изучите XML-код на вкладке «Текст». У каждой из кнопок есть атрибут: app:layout_constraintVertical_bias
Ограничения «смещения» позволяют сместить положение view на большее значение, чем на другой стороне, когда обе стороны ограничены в противоположных направлениях . Например, если верхняя и нижняя стороны view ограничены по верху и низу экрана, вы можете использовать вертикальное смещение, чтобы поместить view ближе к верхней, чем к нижней части экрана. - Код XML для новой кнопки, скорее всего, появится ниже кода двух других кнопок в файле XML. Переместите код для новой кнопки, чтобы он находился между двумя другими кнопками, таким образом порядок кнопок в файле XML отражает порядок, который они отображают в дизайне. Это изменение не влияет на функциональность или внешний вид макета, но это поможет вам сопоставить представления на вкладке «Текст» с представлениями на вкладке «Дизайн».
Вот код XML для макета. В вашем макете могут быть немного другие поля и, возможно, некоторые ограничения по вертикали или горизонтали. Точные значения атрибутов для внешнего вида TextView также могут отличаться у вас.
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/screenBackground"
tools:context="com.example.android.myfirstapp.MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/colorPrimaryDark"
android:fontFamily="sans-serif"
android:text="@string/hello_world_text"
android:textAlignment="center"
android:textColor="@android:color/white"
android:textSize="30sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
/>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:layout_marginLeft="8dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_marginBottom="8dp"
android:layout_marginTop="8dp"
app:layout_constraintTop_toBottomOf="@+id/textView" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_marginBottom="8dp"
android:layout_marginTop="8dp"
app:layout_constraintTop_toBottomOf="@+id/textView"
app:layout_constraintRight_toLeftOf="@+id/button2"
android:layout_marginRight="8dp"
app:layout_constraintLeft_toRightOf="@+id/button"
android:layout_marginLeft="8dp" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:layout_marginRight="8dp"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_marginBottom="8dp"
android:layout_marginTop="8dp"
app:layout_constraintTop_toBottomOf="@+id/textView" />
</android.support.constraint.ConstraintLayout>
Подготовьте пользовательский интерфейс для следующей задачи
Следующая задача — заставить кнопки выполнить какое-то действие при нажатии. Прежде чем научиться настраивать интерактивные кнопки, завершите подготовку пользовательского интерфейса.
- Измените текст TextView, чтобы показать 0 (ноль).
- Измените текст и id кнопки. Вы можете отредактировать XML-код на вкладке «Текст» или задать значения свойств на панели «Свойства» в редакторе проекта. Установите текст и, id как показано ниже:
| Кнопка | Текст | Идентификатор |
| Левая кнопка | Toast | @+id/toast_button |
| Средняя кнопка | Count | @+id/count_button |
| Правая кнопка | Random | @+id/random_button |
При необходимости исправить ошибки
Если вы отредактировали XML для макета, код XML для средней кнопки, которая теперь является кнопкой Count , показывает некоторые ошибки. Также макет испорчен на вкладке «Дизайн».
Ошибки возникают из-за того, что кнопки слева и справа изменили их id.
- Если у вас есть эти ошибки, исправьте их, обновив id кнопки в ограничениях, подчеркнутых красным.
app:layout_constraintRight_toLeftOf="@+id/toast_button" app:layout_constraintLeft_toRightOf="@+id/random_button"
Обновите внешний вид кнопок и TextView
Макет вашего приложения теперь в основном завершен, но его внешний вид можно улучшить несколькими небольшими изменениями.
Добавить новые цветовые ресурсы
- В файле colors.xml измените значение screenBackground на #2196F3, что является синим оттенком в палитре Material Design .
- Добавьте новый цвет с именем «buttonBackground». Используйте значение #BBDEFB, которое является более светлым оттенком в синей палитре.
<color name="buttonBackground">#BBDEFB</color>
Добавить цвет фона для кнопок
- В макете добавьте цвет фона для каждой из кнопок. (Вы можете отредактировать XML или использовать панель «Свойства», в зависимости от того, что вы предпочитаете.)
android:background="@color/buttonBackground"
Изменение полей левой и правой кнопок
- Дайте левой кнопке левый край 24dp и дайте правой кнопке правый край 24dp.
android:layout_marginLeft="24dp"android:layout_marginRight="24dp"
Обновите внешний вид TextView
- Удалите фоновый цвет TextView, либо очистив значение на панели «Свойства», либо удалив атрибут android:background из кода XML.После этого, фон представления станет прозрачным.
- Увеличьте размер текста TextView до 72sp.
android:textSize="72sp"
- Измените семейство шрифтов TextView на sans-serif .
- Добавьте свойство app:layout_constraintVertical_bias в TextView, чтобы он был более равномерно распределен по вертикали на экране. Не стесняйтесь настраивать значение этого ограничения по своему усмотрению. (Зайдите на вкладку «Дизайн», чтобы посмотреть, как выглядит макет).
app:layout_constraintVertical_bias="0.3"
Единицы измерения dp и sp – это специальные относительные единицы, которые используются для размеров экранных компонентов и текста в Android Studio. Благодаря их использованию экранные элементы выглядят примерно одинаково на экранах разных размеров.
Совет . Использование атрибута смещения вместо полей или отступов приводит к более удобному расположению на разных размерах экрана и ориентациях.
- Если представление ограничено другими видами как на верхнем, так и на нижнем краях, используйте вертикальное смещение, чтобы настроить его вертикальное положение.
- Если представление ограничено как на его левом, так и на правом краях, используйте горизонтальное смещение, чтобы настроить его горизонтальное положение.
Запустите приложение
Если вы внесете все обновления, ваше приложение будет выглядеть следующим образом. Если вы использовали разные цвета и шрифты, ваше приложение будет выглядеть несколько иначе.
Вы добавили кнопки на главный экран вашего приложения, но в настоящее время кнопки не реагируют на нажатия. Мы исправим это в следующем уроке. Исходные коды макетов и ссылка на проект в архиве
До встречи на следующем уроке, всем добра.
Урок 4. Kotlin. Обработка нажатия кнопок и взаимодействие с view в android






У меня тоже кнопки не меняли цвет.
поползал в настройках и действительно нашел пункт отвечающий за пользовательские стили.
у меня получилось вот так https://prnt.sc/L0wke5UpiUDz
(удачи нам в изучении = ) )
Доброго времени суток. У меня вроде всё получилось, но цвет кнопок почему то фиолетовый и не меняется на тот который я указываю в параметре android:background=»@color/buttonBackground»
Сама среда разработки видит его и определяет правильно, но цвет кнопок почему то остаётся прежним.
Я подозреваю что у них возможно какой-то параметр по умолчанию стоит наследовать цвет от родительского элемента
P.S. при запуске эмулятора цвет панели с названием проекта «MyFirstApp» совпадает с цветом кнопок.
Вопрос куда копать? Вроде уже все параметры перепроверил.
Заранее спасибо!
Проверьте стили, применяемые к компонентам
android:backgroundTint=»@android:color/holo_red_dark»