Перевод документации официального сайта developer.android.com
Чтобы создать комплекс списков и карточек с применением material design в вашем приложении, вы можете использовать виджеты RecyclerView и CardView.
Подробнее об этом читайте также Пример использования CardView и RecyclerView в Android
Создайте списки
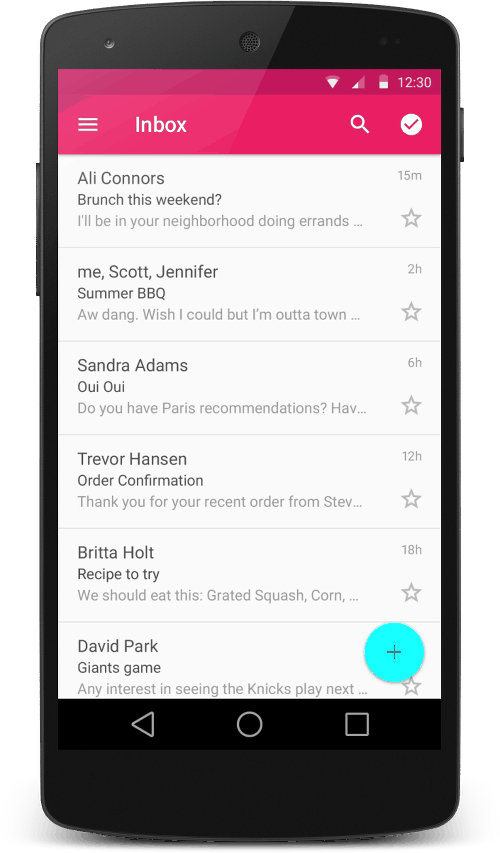
Виджет RecyclerView — более усовершенствованная и гибкая версия ListView. Этот виджет — контейнер для отображения больших наборов данных, которые могут быть прокручены очень эффективно, поддерживая ограниченное количество view. Используйте виджет RecyclerView, когда у вас есть коллекции данных, элементы которых изменяются во время выполнения, на основе действий пользователя или сетевых событий.
Класс RecyclerView упрощает отображение и обработку больших наборов данных, обеспечивая:
- Менеджеры по расположению элементов layout’a
- Анимации для операций, таких как удаление или добавление элементов
Вы так же можете устанавливать layout менеджеры и анимации для виджетов RecylerView.


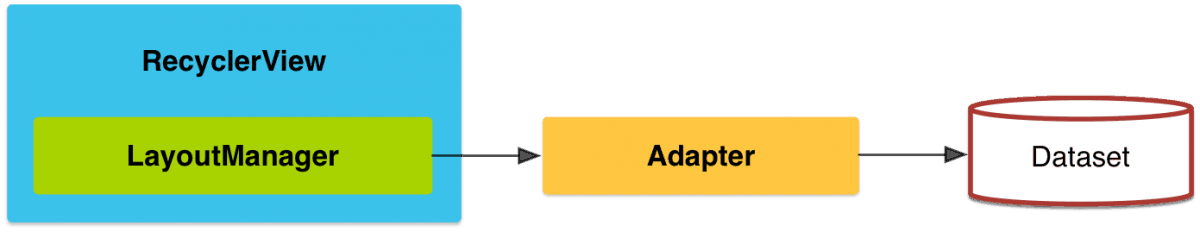
Чтобы использовать виджет RecyclerView, вы должны установить адаптер и layout менеджер. Чтобы создать адаптер, унаследуйтесь от класса RecyclerView.Adapter. Детали реализации зависят от особенностей вашего набора данных типа views. Для получения дополнительной информации посмотрите примеры ниже.
Layout менеджер располагает элементы view в RecyclerView и определяет, когда снова использовать элементы view, которые больше не видны пользователю. Для повторного использования view, layout менеджер может попросить адаптер заменить содержимое view другими элементами из набора данных. Таким образом повторное использование view повышает производительность путем избежания создания ненужных view или выполнения затратного поиска findViewById().
RecyclerView предоставляет эти встроенные layout менеджеры:
- LinearLayoutManager показывает элементы в списке с вертикальной или горизонтальной прокруткой.
- GridLayoutManager показывает элементы в сетке.
- StaggeredGridLayoutManager показывает элементы в ступенчатой сетке.
Чтобы создать пользовательский layout менеджер, унаследуйтесь от класса RecyclerView.LayoutManager.
Анимации
Анимации для добавления и удаления элементов по умолчанию включены в RecyclerView. Чтобы настроить эти анимации, унаследуйтесь от класса RecyclerView.ItemAnimator и используйте метод RecyclerView.setItemAnimator().
Примеры
Следующий пример кода показывает, как добавить RecyclerView в layout:
<!-- A RecyclerView with some commonly used attributes --> <android.support.v7.widget.RecyclerView android:id="@+id/my_recycler_view" android:scrollbars="vertical" android:layout_width="match_parent" android:layout_height="match_parent"/>
После того, как вы добавили виджет RecyclerView в layout, получив дескриптор объекта, подключите его к layout менеджеру и подключите адаптер к данным, которые будут использоваться:
public class MyActivity extends Activity {
private RecyclerView mRecyclerView;
private RecyclerView.Adapter mAdapter;
private RecyclerView.LayoutManager mLayoutManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.my_activity);
mRecyclerView = (RecyclerView) findViewById(R.id.my_recycler_view);
// use this setting to improve performance if you know that changes
// in content do not change the layout size of the RecyclerView
mRecyclerView.setHasFixedSize(true);
// use a linear layout manager
mLayoutManager = new LinearLayoutManager(this);
mRecyclerView.setLayoutManager(mLayoutManager);
// specify an adapter (see also next example)
mAdapter = new MyAdapter(myDataset);
mRecyclerView.setAdapter(mAdapter);
}
...
}
Адаптер обеспечивает доступ к элементам в наборе данных, создает view для элементов и заменяет содержимое некоторых view новыми элементами данных, когда исходный элемент уже не виден. Следующий пример кода показывает простую реализацию для набора данных, который состоит из массива строк выведенных на экран с помощью виджета TextView:
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder> {
private String[] mDataset;
// Provide a reference to the views for each data item
// Complex data items may need more than one view per item, and
// you provide access to all the views for a data item in a view holder
public static class ViewHolder extends RecyclerView.ViewHolder {
// each data item is just a string in this case
public TextView mTextView;
public ViewHolder(TextView v) {
super(v);
mTextView = v;
}
}
// Provide a suitable constructor (depends on the kind of dataset)
public MyAdapter(String[] myDataset) {
mDataset = myDataset;
}
// Create new views (invoked by the layout manager)
@Override
public MyAdapter.ViewHolder onCreateViewHolder(ViewGroup parent,
int viewType) {
// create a new view
View v = LayoutInflater.from(parent.getContext())
.inflate(R.layout.my_text_view, parent, false);
// set the view's size, margins, paddings and layout parameters
...
ViewHolder vh = new ViewHolder(v);
return vh;
}
// Replace the contents of a view (invoked by the layout manager)
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
// - get element from your dataset at this position
// - replace the contents of the view with that element
holder.mTextView.setText(mDataset[position]);
}
// Return the size of your dataset (invoked by the layout manager)
@Override
public int getItemCount() {
return mDataset.length;
}
}
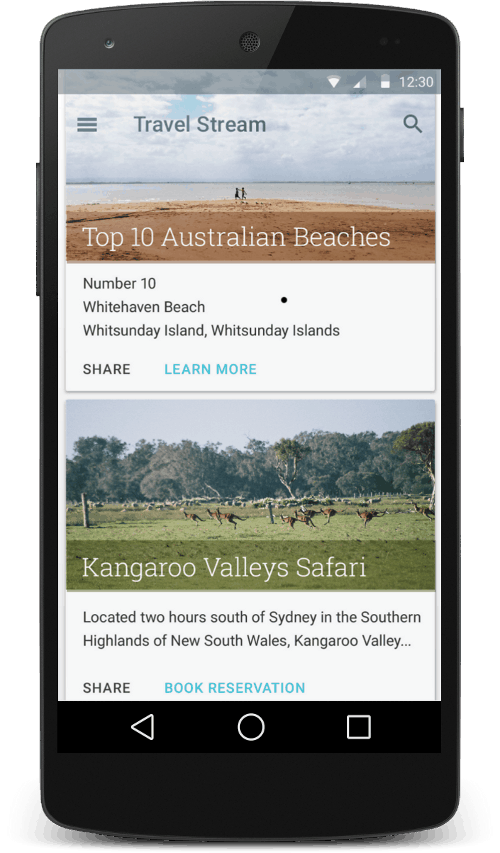
Создайте карточки

CardView наследуется от класса FrameLayout и позволяет отображать информацию внутри карточки. Виджеты CardView могут иметь тени и закругленные углы.
Чтобы создать карточку с тенью, используйте атрибут card_view:cardElevation. CardView использует реальную высоту и динамические тени на Android 5.0 (уровень API 21) и выше, а на более ранних версиях возвращается обратно к программным теням. Для получение дополнительной информации смотрите поддержка совместимости.
Используйте эти свойства, чтобы настроить внешний вид виджета CardView:
- Чтобы установить угловой радиус в макетах, используйте атрибут card_view:cardCornerRadius.
- Чтобы установить угловой радиус в коде, используйте метод CardView.setRadius.
- Чтобы установить цвет фона карточки, используйте атрибут card_view:cardBackgroundColor.
Следующий пример кода показывает, как включить виджет CardView в макет:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:card_view="http://schemas.android.com/apk/res-auto" ... > <!-- A CardView that contains a TextView --> <android.support.v7.widget.CardView xmlns:card_view="http://schemas.android.com/apk/res-auto" android:id="@+id/card_view" android:layout_gravity="center" android:layout_width="200dp" android:layout_height="200dp" card_view:cardCornerRadius="4dp"> <TextView android:id="@+id/info_text" android:layout_width="match_parent" android:layout_height="match_parent" /> </android.support.v7.widget.CardView> </LinearLayout>
Для получения более подробной информации, смотрите справку по API для CardView.
Добавьте зависимости
Виджеты RecyclerView и CardView являются частью вспомогательных библиотек v7. Чтобы использовать эти виджеты в вашем проекте, добавьте эти Gradle зависимости к вашему приложению:
dependencies {
...
compile 'com.android.support:cardview-v7:21.0.+'
compile 'com.android.support:recyclerview-v7:21.0.+'
}
Эта статья является переводом. Ссылка на источник.
Portions of this page are modifications based on work created and shared by the Android Open Source Project and used according to terms described in the Creative Commons 2.5 Attribution License



А как сделать клик по пункту меню в recyclerview?