Новая материальная тема обеспечивает:
- Системные виджеты, которые позволяют вам установить их цветовую палитру
- Анимацию сенсорного отклика для системных виджетов
- Анимации переходов между activity
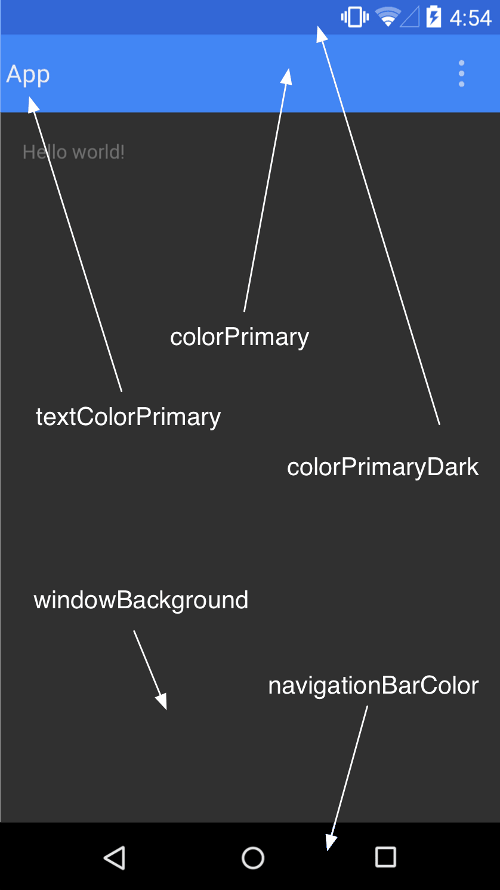
Вы можете настроить вид материальной темы согласно вашему фирменному стилю с помощью цветовой палитры. Вы можете окрасить строку меню и строку состояния, используя свойства темы, как показано на рисунке 3.
Системные виджеты имеют новый дизайн и анимацию сенсорного отклика. Вы можете настроить цветовую палитру, анимацию сенсорного отклика и переходы между activity в вашем приложении.
Материальная тема задается:
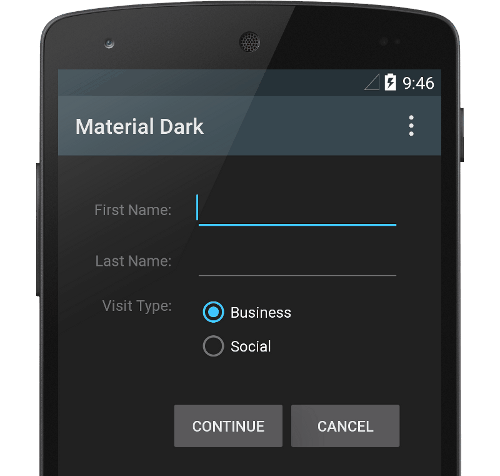
- @android:style/Theme.Material (темная версия)
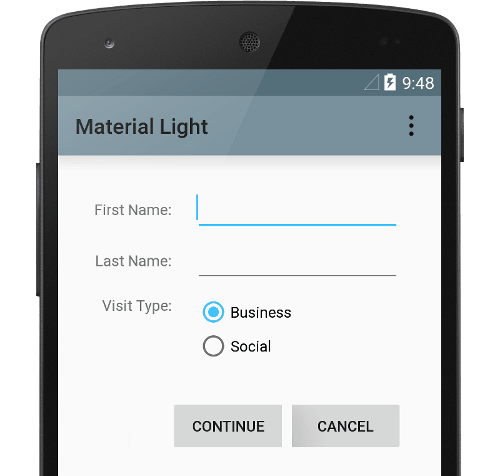
- @android:style/Theme.Material.Light (светлая версия)
- @android:style/Theme.Material.Light.DarkActionBar
Чтобы увидеть список материальных стилей, которые вы можете использовать, смотрите R.style.


Примечание: материальная тема доступна только в версиях Android 5.0 (уровень API 21) и выше. Вспомогательные библиотеки v7 предоставляют темы с материальными стилями для некоторых виджетов и поддерживают настройку цветовой палитры. Для получения дополнительной информации, смотрите Поддержка совместимости.
Настройте цветовую палитру
Чтобы настроить основные цвета, соответствуя вашему бренду, установите ваши цвета используя атрибуты темы, когда вы наследуетесь от материальной темы:
<resources> <!-- inherit from the material theme --> <style name="AppTheme" parent="android:Theme.Material"> <!-- Main theme colors --> <!-- your app branding color for the app bar --> <item name="android:colorPrimary">@color/primary</item> <!-- darker variant for the status bar and contextual app bars --> <item name="android:colorPrimaryDark">@color/primary_dark</item> <!-- theme UI controls like checkboxes and text fields --> <item name="android:colorAccent">@color/accent</item> </style> </resources>
Настройте строку состояния

Материальная тема позволяет вам легко настроить строку состояния, таким образом, вы можете установить цвет, который соответствует вашему бренду и обеспечивает достаточно контраста, чтобы были видны белые значки состояния. Чтобы выбрать цвет строки состояния используйте android:statusBarColor, когда вы наследуетесь от материальной темы. По умолчанию android:statusBarColor наследует значение android:colorPrimaryDark.
Вы так же можете сделать строку состояния самостоятельно. Например, если вы хотите наложить прозрачную строку состояния поверх фотографии, с тонким темным градиентом, чтобы белые значки состояния были видны. Для этого установите атрибут android:statusBarColor в @android:color/transparent и скорректируйте флаги окна как нужно. Вы можете так же использовать метод Window.setStatusBarColor() для анимаций или исчезновения.
Примечание: Строка состояния почти всегда должна иметь четкое разграничение от основной панелью инструментов, за исключением случаев, когда вы показываете от края к краю большое количество изображений или мультимедиа контента позади этих панелей и когда вы используете градиент, чтобы гарантировать что значки будут видны.
Когда вы настраиваете панель навигации и строку состояния, сделайте их прозрачными либо изменяйте только строку состояния. Во всех других случаях панель навигации должна оставаться черной.
Отдельные view темы
Элементы в XML layout могут устанавливать атрибут android:theme, который ссылается на ресурс темы. Этот атрибут изменяет тему для элемента и любых дочерних элементов, которые испльзуются для изменения цветовых палитр темы в определенной части интерфейса.
Эта статья является переводом. Ссылка на источник.
Portions of this page are modifications based on work created and shared by the Android Open Source Project and used according to terms described in the Creative Commons 2.5 Attribution License



Перевод статьи с оригинала выполнен моим сыном Виталием. Это его первые переводы подобного рода статей. Будем благодарны за любую критику и пожелания.