Более подробно на практике познакомиться и увидеть применение компонентов и технологий андроид-разработки вы можете в наших продвинутых курсах. Каждый продвинутый курс позволяет разработать полностью функциональное андроид-приложение или игру. Информацию о том, как подписаться на курсы, ищите на нашем сайте по ссылке.
Принципы навигации
Навигация между различными экранами и приложениями является основной частью пользовательского опыта. Следующие принципы устанавливают основу для согласованного и интуитивно понятного взаимодействия пользователя с приложениями. Компонент Navigation разработан для реализации этих принципов по умолчанию, гарантируя, что пользователи могут применять те же алгоритмы и шаблоны в навигации, когда они перемещаются между экранами в одном приложении и разными приложениями на устройстве.
Фиксированный пункт назначения
Каждое создаваемое вами приложение имеет фиксированный начальный пункт назначения. Это первый экран, который видит пользователь, когда запускает ваше приложение из панели запуска. Этот пункт назначения также является последним экраном, который видит пользователь, когда он возвращается к панели запуска после нажатия кнопки «Назад». Давайте рассмотрим приложение Sunflower в качестве примера.

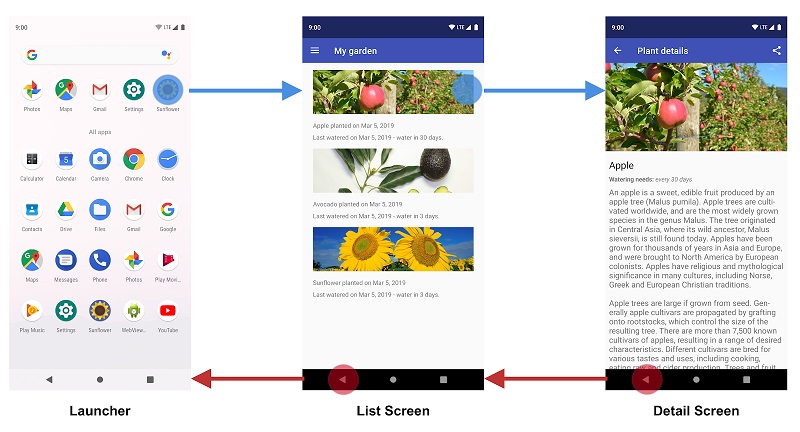
Рисунок 1: Экран списка — это начальный пункт назначения приложения Sunflower.
При запуске приложения Sunflower из панели запуска первым экраном, который видит пользователь, является Экран списка , это список растений в саду. Это также последний экран, который они видят перед выходом из приложения. Если они нажимают кнопку «Назад» на экране списка, они возвращаются к панели запуска.
Состояние навигации представлено в виде стека пунктов назначения.
Когда ваше приложение запускается впервые, на устройстве пользователя создается новая задача (task), и приложение отображает стартовый пункт назначения. Он становится базовым пунктом назначения так называемого стека переходов назад, или бэкстека (back stack), который является основой навигации вашего приложения. Вершина стека — это текущий экран, а предыдущие пункты назначения в стеке представляют историю посещенных экранов. Начальный пункт назначения приложения всегда находится в нижней части бэкстека.
Активити, которые запускаются, изменяют бэкстек, и всегда работают на вершине стека, либо помещая новый пункт назначения на вершину стека, либо выталкивая самый верхний пункт назначения из стека. При переходе к пункту назначения выбранный пункт оказывается на вершине стека.
Компонент Navigation управляет всеми вашими бэкстеками, хотя вы также можете сами ними управлять.
Подробнее о бэкстеке можно посмотреть урок по ссылке.
Кнопки «Вверх» и «Назад» идентичны в рамках задачи вашего приложения

Рисунок 2: Кнопки «вверх» и «назад»
Кнопка «Назад» появляется в системной навигационной панели внизу экрана и используется для навигации в обратном хронологическом порядке по истории экранов, с которыми пользователь недавно работал. Когда вы нажимаете кнопку «Назад», текущий пункт назначения выталкивается из верхней части бэкстека, а затем вы переходите к предыдущему пункту назначения.
Кнопка «Вверх» появляется на панели приложений в верхней части экрана. В задачах вашего приложения кнопки «Вверх» и «Назад» ведут себя одинаково.
Кнопка «Вверх» никогда не выходит из приложения
Если пользователь находится в начальном пункте назначения приложения, кнопка «Вверх» не появляется, поскольку кнопка «Вверх» никогда не должна позволять выход из приложения. Однако кнопка «Назад» отображается и при нажатии выполняет выход из приложения.
Когда ваше приложение запускается с использованием Deep Links на задачу другого приложения, кнопка «Вверх» переводит пользователей обратно на задачу вашего приложения через имитированный синтетическимй бэкстек, а не на приложение, которое вызвало ссылку Deep Links. Однако кнопка «Назад» возвращает вас к другому приложению.
Глубокие ссылки Deep Links имитируют ручную навигацию
Будь то Deep Links или ручная навигация к определенному пункту назначения, вы можете использовать кнопку «Вверх» для навигации к предыдущему пункту назначения.
При глубокой привязке к месту назначения в рамках задачи вашего приложения любой существующий бэкстек для задачи вашего приложения удаляется и заменяется бэкстеком с Deep Links.
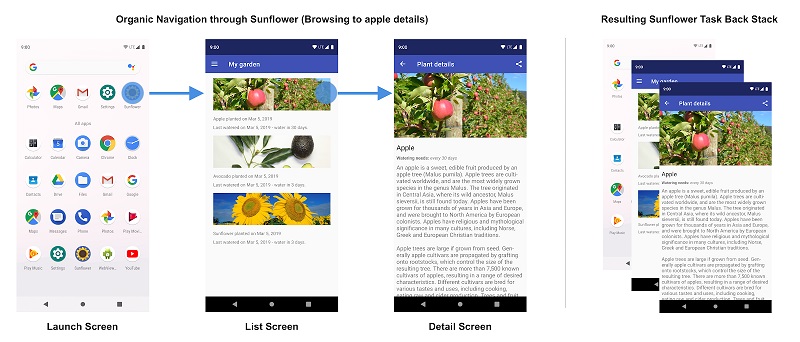
Снова используя приложение Sunflower в качестве примера, давайте предположим, что пользователь ранее запустил приложение с экрана запуска и перешел на экран детализации яблока. Если посмотреть на экран списка последних приложений, это означает, что существует задача, верхним крайним экраном которой является экран детализации яблока.

Рисунок 3: Пользовательская навигация по приложению Sunflower и получающемуся бэкстеку.
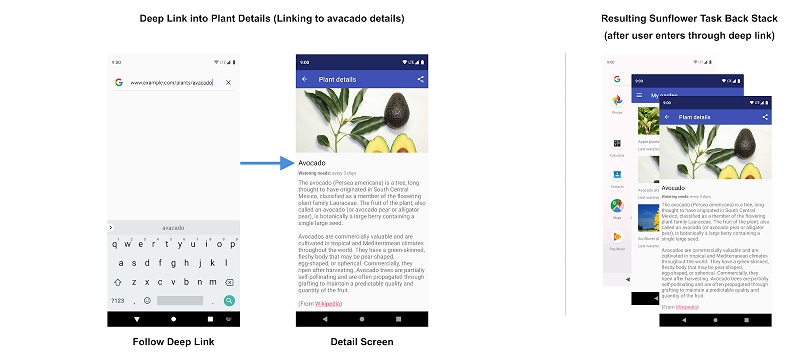
На этом этапе пользователь может нажать кнопку «Домой», чтобы перевести приложение в фоновый режим. Далее, скажем, это приложение имеет функцию глубоких ссылок, которая позволяет пользователям попадать из поиска по имени растения прямо на конкретный экран с подробным описанием. Открытие приложения через эту глубокую ссылку полностью заменяет текущий бэкстек Sunflower, показанный на рисунке 3, новым бэкстеком, как показано на рисунке 4:

Рисунок 4: Переход по глубокой ссылке заменяет существующий бэкстек для приложения Sunflower.
Обратите внимание, что бэкстек Sunflower заменен синтетическим бэкстеком с подробным экраном авокадо вверху. Экран Мой сад , который является стартовым назначением, также был добавлен в бэкстек. Это важно, потому что синтетический бэкстек должен быть реалистичным. Он должен соответствовать бэкстеку, который мог бы быть достигнут путем органической навигации по приложению. Оригинальный бэкстек Sunflower пропал, включая знания приложения о том, что пользователь ранее был на экране сведений о яблоке.
Компонент Navigation поддерживает Deep Links и воссоздает реалистичный бэкстек для вас при связывании с любым пунктом назначения в вашем графе навигации. В последующих уроках мы на практике подробно разберем компонент Navigation набора инструментов Android Jetpack.
Урок 12. Навигация в приложении. Начало работы с Navigation Architecture Component
Источник: https://developer.android.com/guide/navigation/navigation-principles
Содержимое и примеры кода на этой странице подпадают под действие лицензий, описанных в Лицензии на содержимое . Java является зарегистрированным товарным знаком Oracle и / или ее филиалов.