Android Support Library 23.2
Когда речь идет о библиотеке поддержки Android, важно понимать, что это не одна библиотека, а целый набор библиотек которые стремятся предоставить обратную совместимость версий Android API, а так же предлагают уникальные возможности, не требуя наличия последней версии платформы андроид. Версия 23,2 добавляет несколько новых библиотек поддержки, а также новые возможности для многих из существующих библиотек.
Поддержка векторной графики и векторной анимации в android
Векторная графика позволяет заменить несколько png ресурсов одним векторным изображением, определенный в XML. В то время как ранее поддерживаемая только на Lollipop и выше, векторная графика и векторная анимация теперь доступны через две новых библиотеки поддержки support-vector-drawable and animated-vector-drawable, соответственно.
В Android Studio 1.4 введена ограниченная поддержка векторных изображений. Чтобы отключить эту функцию (и получить истинное преимущество и космическую экономию с этой библиотекой поддержки), вам нужно добавить vectorDrawables.useSupportLibrary = true в ваш файл build.gradle:
// Gradle Plugin 2.0+
android {
defaultConfig {
vectorDrawables.useSupportLibrary = true
}
}
Вы заметите, что этот новый атрибут существует только в версии 2.0 плагина Gradle. Если вы используете Gradle 1.5, пропишите такое:
// Gradle Plugin 1.5
android {
defaultConfig {
generatedDensities = []
}
// This is handled for you by the 2.0+ Gradle Plugin
aaptOptions {
additionalParameters "--no-version-vectors"
}
}
Вы будете иметь возможность использовать VectorDrawableCompat на API 7 и AnimatedVectorDrawableCompat на всех устройствах API 11 и выше. Так как drawables загружаются в Android, не в каждом месте, которое принимает id графического ресурса (например, в файле XML) будет поддерживаться загрузка векторных ресурсов. К счастью AppCompat добавила ряд функций, чтобы облегчить использование векторной графики.
Во-первых при использовании AppCompat с ImageView (или подклассов, таких как ImageButton и FloatingActionButton), вы сможете использовать новый атрибут app:srcCompat для ссылки на векторный ресурс (а также любые другие изображения, доступные для android:src):
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_add" />
И если вы изменяете drawables во время выполнения, вы сможете использовать тот же метод setImageResource() как и прежде — без изменений. С помощью AppCompat и app:srcCompat это наиболее безопасный метод интеграции векторных изображений в ваше приложение.
Вы не сможете напрямую ссылаться на векторные ресурсы app:srcCompat в версиях до Android 5.0 Lollipop. Однако, AppCompat поддерживает загрузку векторных изображений, когда они указаны в другом контейнере, таком как StateListDrawable, InsetDrawable, LayerDrawable, LevelListDrawable, и RotateDrawable. С помощью этой абстракции, можно использовать векторные ресурсы в случаях, например как атрибут TextView android:drawableLeft, который обычно не поддерживает векторную графику.
Новая тема оформления AppCompat DayNight
Хотя возможность использования векторной графики в вашем приложении — уже большие изменения AppCompat, есть новая тема, которую добавляет AppCompat в этом выпуске: Theme.AppCompat.DayNight.
 |
 |
До API 14, тема DayNight и ее потомки DayNight.NoActionBar, DayNight.DarkActionBar, DayNight.Dialog, и т.п. имеют их облегченные эквиваленты. Но на устройствах API 14 и выше, эта тема позволяет приложениям легко поддерживать оба варианта Light и Dark theme, эффективно переключаясь со светлой на темной тему на основе определения времени суток.
По умолчанию, определение ночи будет соответствовать значению системной переменной (из UiModeManager.getNightMode()), но это значение можно переопределить с помощью методов в AppCompatDelegate. Вы сможете установить настройки по умолчанию для всего приложения (до перезапуска процесса) с помощью статического метода AppCompatDelegate.setDefaultNightMode() или получить AppCompatDelegate через getDelegate() и использовать setLocalNightMode() чтобы изменить только текущий Activity или Dialog.
При использовании AppCompatDelegate.MODE_NIGHT_AUTO, время суток и ваше последнее известное местоположение (если ваше приложение имеет разрешение location permissions) используются для автоматического переключения между днем и ночью, тогда как MODE_NIGHT_NO и MODE_NIGHT_YES принудительно определяет никогда или всегда использовать темную тему, соответственно.
Очень важно тщательно протестировать приложение при использовании тем DayNight, так как жестко определенные цвета могут сделать нечитаемыми текст и значки. Если вы используете стандартные стили TextAppearance.AppCompat для вашего текста или берете из вашей темы цвета, такие как android:textColorPrimary, они автоматически обновятся у вас.
Однако если вы хотите настроить любые ресурсы специально для ночного режима, используйте соответствующие квалификаторы для каталога, AppCompat использует night resource qualifier folder, что дает возможность настроить каждый ресурс, который вам может понадобиться. Пожалуйста рассмотрите использование стандартных цветов или тонирования в AppCompat, чтобы сделать поддержку этого режима намного проще.
Подробнее о том, как настроить DayNight тему в приложении андроид
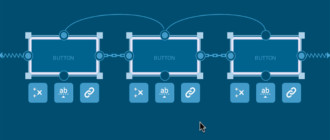
Новый компонент материального дизайна: Bottom Sheets
Библиотека Design Support Library обеспечивает реализацию многих моделей материального дизайна. Этот выпуск позволяет разработчикам легко добавлять bottom sheets для их приложения.

Путем присоединения BottomSheetBehavior к дочерним View из CoordinatorLayout (т.е., добавив app:layout_behavior=»android.support.design.widget.BottomSheetBehavior»), вы автоматически получите touch detection для перехода между пятью состояниями:
- STATE_COLLAPSED: Этот свернутое состояние по умолчанию и показывает только часть макета внизу. Высота может управляться с помощью атрибута app:behavior_peekHeight (по умолчанию 0)
- STATE_DRAGGING: промежуточное состояние, в то время как пользователь непосредственно перетаскивает компонент Bottom Sheets вверх или вниз
- STATE_SETTLING: Это короткий момент между тем, когда View высвобождается и устанавливается в конечное положение
- STATE_EXPANDED: компонент Bottom Sheets в полностью развернутом состоянии, где он весь виден (если его высота меньше, чем содержащий его CoordinatorLayout) или заполнил весь CoordinatorLayout
- STATE_HIDDEN: по умолчанию отключено (включается атрибутом app:behavior_hideable), его включение позволяет пользователям полностью скрыть компонент Bottom Sheets быстрым свайпом вниз
Имейте в виду, что скроллинг контейнеров в Bottom Sheets возможен при поддержке ними вложенного скроллинга (например, NestedScrollView, RecyclerView, или ListView/ScrollView в API 21+).
Если вы хотите получать обратные вызовы изменения состояния, вы можете добавить BottomSheetCallback:
// The View with the BottomSheetBehavior
View bottomSheet = coordinatorLayout.findViewById(R.id.bottom_sheet);
BottomSheetBehavior behavior = BottomSheetBehavior.from(bottomSheet);
behavior.setBottomSheetCallback(new BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
// React to state change
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
// React to dragging events
}
});
В то время как BottomSheetBehavior определяет persistent bottom sheet, этот выпуск также предоставляет BottomSheetDialog и BottomSheetDialogFragment для варианта modal bottom sheets. Просто замените AppCompatDialog или AppCompatDialogFragment с их эквивалентов bottom sheet вашим диалоговым окном в стиле bottom sheet.
Support v4: MediaBrowserServiceCompat
Support v4 library служит основой для большей части библиотек поддержки и включает в себя бэкпорт многих функций фреймворка, представленных в более новых версиях платформы (а также с рядом уникальных особенностей ).
Дополнение к ранее выпущенному клссу MediaSessionCompat обеспечивают прочную основу для воспроизведения медиа, этот выпуск добавляет MediaBrowserServiceCompat и MediaBrowserCompat обеспечивая совместимое решение, объединяющее новейшие API (даже те, которые добавлены в Marshmallow) обратно на всех API 4 и выше экранах устройств. Это дает возможность гораздо легче поддерживать воспроизведение звука на Android Auto и просмотр media на Android Wear наряду с предоставлением стандартного интерфейса, который можно использовать для подключения ваших медиа сервисов и пользовательского интерфейса.
RecyclerView
Виджет RecyclerView предоставляет расширенную и гибкую базу для создания списков и карточек , а также поддержку анимации . В этом релизе добавлена захватывающая новая функция к LayoutManager API: автоматическое измерение (auto-measurement)! Это позволяет RecyclerView менять размер в зависимости от размера его содержимого. Это означает , что ранее недоступные сценарии, такие как использование WRAP_CONTENT для размерности RecyclerView , теперь возможны. Все встроенные в LayoutManagers компоненты теперь поддерживают автоматическое измерение.
Из-за этого изменения ранее игнорируемые параметры макета (например, MATCH_PARENT в направлении прокрутки) теперь будут полностью соблюдаться.
Если у вас есть пользовательский LayoutManager, не наследующий один из встроенных LayoutManagers, это выбор в API — вы будете должны вызывать setAutoMeasureEnabled(true), а также внести некоторые незначительные изменения как описано в Javadoc метода.
Обратите внимание, что хотя RecyclerView анимирует свои дочерние компоненты, он не анимирует свои собственные изменения границ. Если вы хотели бы анимировать границы RecyclerView когда они изменяются, вы можете использовать Transition APIs.
Пользовательские вкладки
Custom Tabs позволяет плавно перейти к веб — контенту, сохраняя при этом внешний вид вашего приложения. В этом выпуске вы теперь сможете добавлять действия в нижней панели для отображения вместе с веб — контентом.

С новым методом addToolbarItem() , вы сможете добавить до 5 в настоящее время (MAX_TOOLBAR_ITEMS) действий для нижней панели (bottom bar) и обновить их с setToolbarItem() после того , как сессия началась. Аналогичен предыдущему методу setToolbarColor(), вы также найдете метод setSecondaryToolbarColor() для настройки цвета фона нижней панели.
Leanback для Android TV
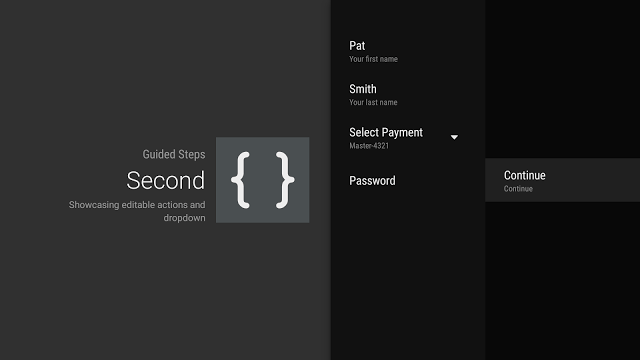
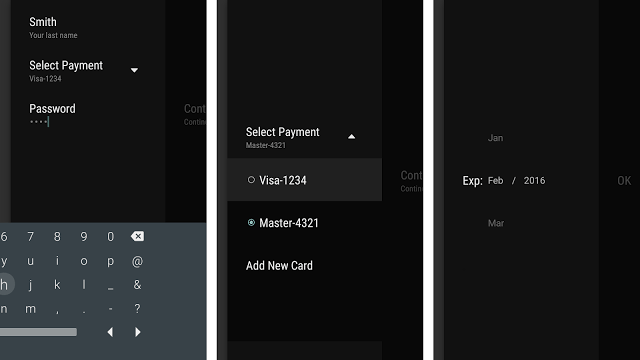
Библиотека Leanback Library дает вам инструменты, чтобы легко довести приложения для Android ТВ с множеством стандартных компонентов, оптимизированных для TV experience. GuidedStepFragment получил значительный набор улучшений в этой версии.

Наиболее заметным изменением может быть внедрение второго столбца, используемого для кнопки действий (добавил(а) overridingonCreateButtonActions() или вызова setButtonActions()). Это делает его гораздо легче достичь завершения действия без необходимости прокручивать список доступных GuidedActions.
Говоря о GuidedActions, есть целый ряд новых возможностей, чтобы позволить богаче ввода, включая редактируемые описания (viadescriptionEditable()), дополнительные действия в виде раскрывающегося списка (с subActions()) и GuidedDatePickerAction.

Эти компоненты должны сделать его намного проще для вас, чтобы получить информацию от пользователя, когда это абсолютно необходимо.
Доступно сейчас
Версия 23.2 библиотеки Android Support Library доступна через SDK Manager и Android Studio. Используйте преимущества всех новых функций, а также дополнительные исправления ошибок, прямо сейчас! Как всегда, можно отправить файл сообщения об ошибках в b.android.com и связаться с другими разработчиками по ссылке Android Development Google+ community.




я правильно понял, если использовать это библиотеку, то не надо создавать разные ресурсы для несколько png ресурсов? можно одним векторным изображением обойтись начиная с api 14?
Верно, но есть нюансы. В ближайшее время будет видео на эту тему