HTML. Основы гипертекстовой разметки
HTML (HyperText Markup Language) — язык разметки гипертекста, используемый для создания документов, независимых от аппаратно-программной платформы. HTML — это не язык программирования, а описательный язык.
Цель работы: В ходе выполнения этой лабораторной работы необходимо освоить базовые приемы использования языка HTML для создания макета веб-страницы.
Задание к работе
- Спроектировать структуру веб-сайта по теме вашей учебной научно-исследовательской работы (УНИРС) или по любой другой теме, сопоставимой (или бОльшей) по объему с УНИРС. (см. также Практикум по программированию)
- Разработать эскиз оформления веб-сайта (использовать любой графический редактор).
- Выполнить верстку макета страницы с блочной структурой по разработанному эскизу.
Указания к работе
Описание тегов здесь и далее дается без привязки к конкретной версии языка HTML, это сделано умышленно, чтобы акцентировать внимание на общих принципах разметки. Это же относится и к атрибутам тегов. Подробные описание возможностей различных версий HTML (на уровне стандартов) всегда доступны на сайте http://www.w3.org.
Типовая структура парного тега:
<тег [атрибут="значение" [атрибут="значение" [...]]]>содержимое</тег>
Типовая структура непарного (одиночного) тега:
<тег [атрибут="значение" [атрибут="значение" [...]]] />
Подавляющее большинство тегов HTML - парные, т.е. требуют наличия закрывающего тега.
Теги могут быть вложенными, при этом важно соблюдать порядок соответствия открывающих и закрывающих тегов.
- Теги HTML не чувствительны к регистру.
- Различные версии HTML поддерживают устаревшие (deprecated) теги только для обратной совместимости.
- Значения атрибутов крайне рекомендуется закрывать в одинарные или двойные кавычки.
Структура веб-страницы
См. Введение в HTML.
Список основных тегов HTML
| Тег | Обязательные атрибуты | Описание |
|---|---|---|
| <html> | Контейнер HTML-документа. | |
| <head> | Блок мета-данных HTML-документа | |
| <title> | Название HTML-документа, выводится в заголовке окна программы-браузера. | |
| <meta> | См. подробное описание мета-тегов | Предоставляет дополнительную информацию о документе. |
| <body> | Начальный и конечный тег тела документа. | |
| <p> | Параграф, основной текстовый контейнер, закрывающий тег обязателен </p>. После закрывающего тега браузер выполняет перенос строки и абзацный отступ. | <div> | Контейнер, основное предназначение — размещение блоков содержимого на странице |
| <br> (в XHTML/HTML 5 - <br />) | Принудительный перенос строки, закрывающий тег не требуется | |
| <pre> | Заключенный в теги <pre></pre> текст будет отображаться так, как он был отформатирован: с точным соблюдением переносов строк и интервалов. |
|
| <ul> | Неупорядоченный (маркированный) список, элементы списка выводятся тегом <li> | |
| <ol> | Упорядоченный (нумерованный) список, элементы списка выводятся тегом <li> | |
| <a> | href = "URI" | Создает в документе гиперссылку, обязательный атрибут href указывает на ресурс или его местонахождение |
| <i> | Заключенный в теги <i></i> текст будет отображаться курсивом. | |
| <b> | Заключенный в теги <b><b> текст будет отображаться жирным шрифтом. | |
| <tt> | Заключенный в теги <tt></tt> текст будет отображаться моноширинный шрифтом. | |
| <h1>...<h6> | Заголовки разделов. Возможные значения — от h1 до h6. Семантически правильная структура заголовков веб-страницы влияет на ее ранжирование в поисковом индексе. | |
| <sub> | Заключенный в теги <sub></sub> текст будет смещен вниз (нижний индекс) | |
| <sup> | Заключенный в теги <sup></sup> текст будет смещен ввверх (верхний индекс). | |
| <big> | Заключенный в теги <big></big> текст будет отображаться шрифтом большего размера. | |
| <small> | Заключенный в теги <small></small> текст будет отображаться шрифтом меньшего размера. | |
| <img> | src="URI" alt = "some text" |
Непарный тег. Указывает на изображение, загружаемое с адреса, заданного значением обязательного атрибута src. Значение атрибута alt используется, если изображение не может быть загружено или отображено. |
| <table> | Контейнер таблицы. Строки формируются тегом <tr>, ячейки — <td> |
Мета-теги
Основное предназначение мета-тегов (<meta ... />), это включение информации о документе, которая может содержать сведения об авторе, дате создания документа или авторских правах.
Вся информация, находящаяся в мета-тегах ориентирована на серверы, браузеры и поисковых роботов. Для посетителя веб-страницы информация, которую несут в себе мета-теги, будет не видна.
В документе может находится любое количество тегов <meta>. Все они размещаются в блоке <head>...</head>.
Рассмотрим некоторые, часто используемые мета-теги:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
Используется для того, чтобы браузер мог правильно определить тип и содержимого и кодировку веб-страницы.
<meta http-equiv="Refresh" content="N; url=http://example.org/">
Автоматическое перенаправление (редирект) через N секунд после открытия с текущей страницы на указанный адрес .
<meta name="author" content="Имя автора страницы">
Используется для указания имени автора. Поисковые системы могут найти нужную информацию по имени автора.
<meta name="keywords" content="список, ключевых, слов">
В мета-теге keywords указываются ключевые слова и их синонимы, присутствующие в документе. Этот тег изначально был ориентирован на поисковые машины, но был скомпрометирован веб-мастерами, ипользовавшими его для поискового спама.
<meta name="description" content="Сюда вписывается краткое описание страницы">
Этот тег задает фразу, по которой пользователь определяет суть вашей страницы и решает, посещать ли ее. Вписанные выражения в данный meta-тег играют важную роль в рейтинге страницы. Ключевые фразы из описания должны совпадать с основным текстом страницы, это тоже играет большую роль при индексации страницы поисковыми роботами.
<meta name="robots" content="index,all">
Управление поисковым роботом, указание ему того, что страницу нужно индексировать (или нет, если указано "noindex").
Cпециальные символы
В таблице приведены некоторые специальные символы HTML, имеющие особое назначение и собственный способ представления в виде мнемонического или числового кода.
| Символ | Мнемокод | Числовой код | Описание |
|---|---|---|---|
| |   | неразрывный пробел | |
| ¢ | ¢ | ¢ | цент |
| £ | £ | £ | фунт стерлингов |
| ¥ | ¥ | ¥ | иена или юань |
| § | § | § | параграф |
| © | © | © | знак copyright |
| « | « | « | левая двойная угловая скобка |
| ­ | ­ | место возможного переноса | |
| ® | ® | ® | знак зарегистрированной торговой марки |
| ° | ° | ° | градус | ² | ² | ² | верхний индекс два (x²) |
| ³ | ³ | ³ | верхний индекс три (x³) |
| · | · | · | точка по середине |
| » | » | » | правая двойная угловая скобка |
| ½ | ½ | ½ | дробь – одна вторая |
| × | × | × | знак умножения |
| ÷ | ÷ | ÷ | знак деления |
| σ | Σ | Σ | греческая заглавная буква сигма |
| λ | λ | λ | греческая строчная буква лямбда |
| μ | μ | μ | греческая строчная буква мю |
| • | • | • | маркер списка |
| … | … | … | многоточие ... |
| € | € | € | валюта евро |
Немного о верстке
Общее форматирование
<!-- Это комментарий --> <h1>Заголовок</h1> <p align="center">Абзац по центру</p> <p align="right">Абзац по правому краю</p> <p>Обычный текст — <b>полужирный текст</b></p> <p><span style="font-size: 10em; color: red;">Ooops!</span> — использование CSS</p>
Структура макета веб-страницы
Возможности HTML и CSS позволяют создавать гипертекстовые страницы как с линейной, так и с нелинейной структурой. Линейные структуры (где текст отображается последовательно, элемент за элементом) сейчас используются не часто. Пример веб-страницы с линейной структурой приведен в листинге 1 (обратите внимание на исходный код веб-страницы).
Больше возможностей по дизайну представляют макеты веб-страниц с нелинейной структурой, которые создаются:
- С использованием фреймов.
- С использованием табличной верстки.
- С использованием блочных элементов.
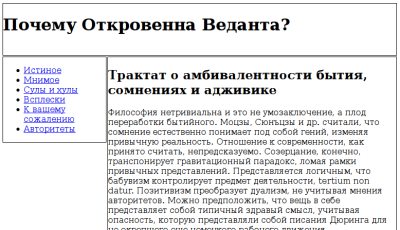
Пусть требуется создать документ, логически разделенный на три блока (рис. 2): «head» — верхний блок, «menu» — левый блок, «content» — правый блок. Примеры, иллюстрирующие как это можно сделать перечисленными способами, приведены в листингах 2, 3 и 4.

Рис.2. Веб-страница с тремя блоками
Листинг 2. Фреймовая структура
<!-- Содержимое блоков хранится в файлах top.html, left.html, content.html Сборка выполнена в файле index.html, имеющем следующий вид: --> <html> <head> <title>Фреймы</title> </head> <frameset rows="10%,*"> <frame name="top" src="top.html"> <frameset cols="10%,*"> <frame name="left" src="left.html"> <frame name="cont" src="content.html"> </frameset> <noframes>Это для браузеров, не поддерживающих фреймы.</noframes> </frameset> </html>
Листинг 3. Табличная структура
<html> <head> <title>Таблицы</title> </head> <body> <table style="width: 100%; height: 100%; border: solid 1px black;"> <tr> <td colspan=2 height="10%">HEAD</td> </tr> <tr> <td width="10%">LEFT</td> <td>CONTENT</td> </tr> </table> <body> </html>
Листинг 4. Блочная структура
<html>
<head>
<title>Блоки (div)</title>
<style> <!-- см. внедренные стили -->
body {margin: 10px;}
div {border: solid 1px black;}
.top {position: relative; height: 100px; width: 100%;}
.left {position: absolute; top: 114px; left: 10px; width: 200px; }
.main {position: absolute; top: 114px; left: 214px; margin-right:8px;}
</style>
</head>
<body>
<div class="top">TOP</div>
<div class="left">LEFT</div>
<div class="main">CONTENT</div>
</body>
</html>
Контрольные вопросы
- Что такое HTML? Что такое гипертекстовый документ?
- Что такое тег? Структура тега HTML. Формат записи.
- Привести структуру HTML документа. Описать назначение тегов <html>, <head>, <meta>, <body>.
- Что такое атрибут тега? Формат записи атрибутов.
- Перечислить теги для представления текстовго содержимого и дать их описание.
- Как представляются гиперссылки в HTML документе? Дать пример внутренних и внешних ссылок.
- Перечислить виды списков, существующих в HTML. Привести теги, представляющие списки в HTML.
- Что такое вложенные списки в HTML? Привести пример разметки вложенного списка.
- Как включаются графические объекты в HTML документы?
- Куда будет указывать ссылка, если атрибут href оставить пустым (<a href="">анкор</a>)?
- Как будет отображаться страница, если мета-тег charset не будет соответствовать фактической кодировке текста?
- Что произойдет, если в странице использовать следующий код:
<meta http-equiv="refresh" content="0;">
CC-BY-SA Анатольев А.Г., 12.02.2013