Это перевод второй части из цикла об интеграции ViewModel c Koltin Coroutines, Data Binding и Navigation.
Чтобы более тесно на практике познакомиться с этими компонентами, записывайтесь на продвинутый курс по разработке приложения «Чат-мессенжер»
ViewModel и Jetpack Navigation : NavGraph с ViewModel
Добавлено в navigation 2.1.0-alpha02
Для Java и Kotlin
Проблема ViewModel Sharing
Jetpack Navigation работает из коробки с приложениями, которые разработаны с относительно небольшим количеством активити — или даже только одним — и с несколькими фрагментами. Некоторые из причин, по которым мы выбрали эту архитектуру, описаны в прекрасном выступлении Яна Лейка «Single Activity: Why, When and How».
Одна из причин, в частности, заключается в том, что эта архитектура позволяет вам обмениваться данными между различными получателями, создавая activity-shared ViewModel.
Вы создаете ViewModel, используя активити, и затем вы можете получить ссылку на эту ViewModel из любого фрагмента, который является частью активити:
// Any fragment's onCreate or onActivityCreated // This ktx requires at least androidx.fragment:fragment-ktx:1.1.0 val sharedViewModel: ActivityViewModel by activityViewModels()
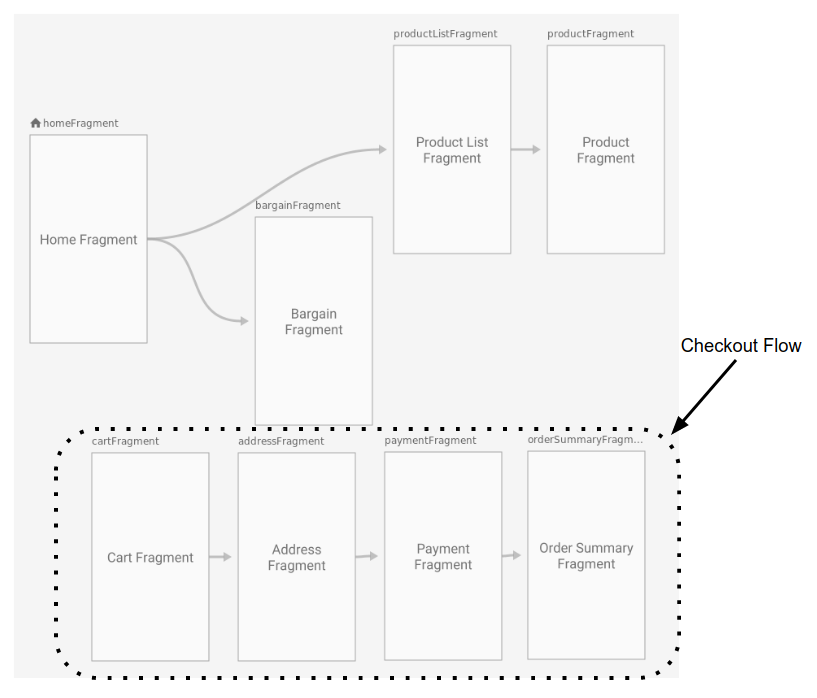
Теперь представьте, приложение, где одно активити и восемь фрагментов. Из них четыре представляют собой последовательность покупок:

Интеграция ViewModel и NavGraph
В Navigation 2.1.0 представлены модели представления, связанные с графиком навигации. На практике это означает, что вы можете взять набор связанных пунктов назначения, таких как входящий поток (onboarding flow), поток входа в систему (login flow) или поток проверки (checkout flow); поместить их в nested navigation graph; и включить общие данные только между этими экранами.
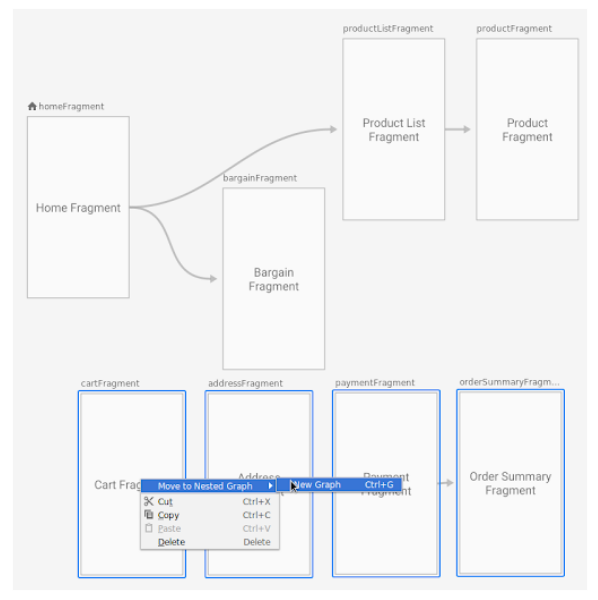
Чтобы создать вложенный граф навигации, вы можете выбрать свои экраны, щелкнуть правой кнопкой мыши и выбрать Move to Nested Graph → New Graph:

В представлении XML обратите внимание на идентификатор вложенного графика навигации, в данном случае checkout_graph:
<navigation app:startDestination="@id/homeFragment" ...>
<fragment android:id="@+id/homeFragment" .../>
<fragment android:id="@+id/productListFragment" .../>
<fragment android:id="@+id/productFragment" .../>
<fragment android:id="@+id/bargainFragment" .../>
<navigation
android:id="@+id/checkout_graph"
app:startDestination="@id/cartFragment">
<fragment android:id="@+id/orderSummaryFragment".../>
<fragment android:id="@+id/addressFragment" .../>
<fragment android:id="@+id/paymentFragment" .../>
<fragment android:id="@+id/cartFragment" .../>
</navigation>
</navigation>
Как только вы это сделаете, вы получите ViewModel, используя navGraphViewModels:
val viewModel: CheckoutViewModel by navGraphViewModels(R.id.checkout_graph)
Это также работает на языке программирования Java:
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Other fragment setup code
NavController navController = NavHostFragment.findNavController(this);
ViewModelProvider viewModelProvider = new ViewModelProvider(this,
navController.getViewModelStore(R.id.checkout_graph));
CheckoutViewModel viewModel = viewModelProvider.get(CheckoutViewModel.class);
// Use Checkout ViewModel
}
Обратите внимание, что вложенный граф инкапсулирован из остальной части навигационного графа. Вы можете перейти к вложенному графу (вы пойдете к начальному назначению вложенного графа), но вы не можете перейти непосредственно к определенному месту назначения во вложенном графе извне графа. Таким образом, они предназначены для инкапсулированных коллекций экранов, таких как checkout flow или login flow.
Интеграция ViewModel NavGraph была одной из новых навигационных функций, анонсированных на I / O 2019. Для получения дополнительной информации ознакомьтесь с разделом Jetpack Navigation и документацией.
Продолжение здесь