Продолжаем рассматривать работу с сервисами Firebase в Android Studio. Сегодня я покажу вам, как при помощи Firebase стало просто установить рекламный баннер в ваше приложение.
Создаем проект, выбираем шаблон Empty Activity, как обычно. В меню Tools открываем вкладку Firebase. В самом низу списка выбираем пункт Admob и жмем ссылку добавления баннера в приложение.
Открывается пошаговая инструкция, для начала нужно подключить проект к сервису Firebase. Если вы уже зарегистрированы на сайте Firebase, то достаточно только нажать кнопку в шаге 1. В противном случае вас перекинет в окно браузера для регистрации, подробнее об этом смотрите в прошлом уроке по работе с Firebase. Кнопка изменилась на надпись «Connected» — проект успешно присоединен. Следующий шаг — добавить нужные библиотеки в проект. Это также делается одним нажатием кнопки в шаге 2.
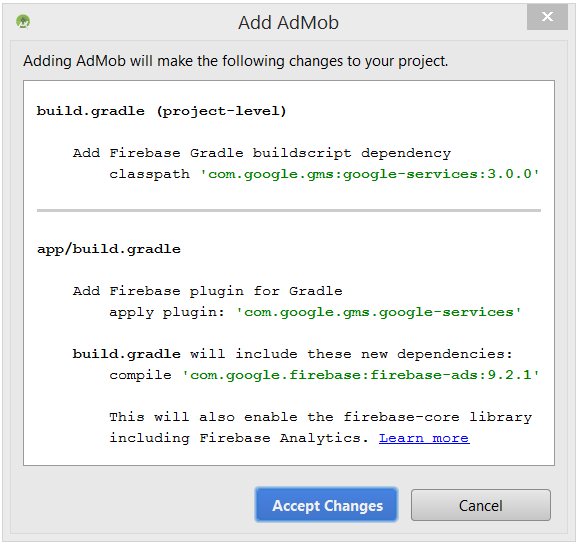
В открывшемся окне подтверждаем добавление зависимостей в файл сборки проекта. после синхронизации Gradle переходим к шагу 3.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:ads="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="info.fandroid.admobtest.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
<com.google.android.gms.ads.AdView
android:id="@+id/adView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"
ads:adSize="BANNER"
ads:adUnitId="@string/banner_ad_unit_id">
</com.google.android.gms.ads.AdView>
</RelativeLayout>
Здесь немного сложнее — нам нужно сделать некоторые изменения макета главного экрана. Во первых, скопируем директиву добавления пространства имен ads и вставим ее в корневой RelativeLayout в файле компоновки activity_main.xml. Далее копируем и вставляем в макет виджет AdView, который и будет отображать рекламу. У нас покраснела ссылка на строковый ресурс, который должен хранить идентификатор рекламного баннера, поскольку в проекте такая строка отсутствует в файле strings.xml. Идентификатор баннера имеет вид, как указано в шаге 5 этого руководства.
<?xml version="1.0" encoding="utf-8"?>
<resources>
...
<string name="banner_ad_unit_id">идентификатор вашего баннера</string>
</resources>
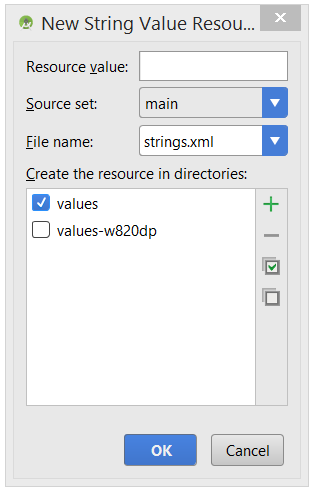
Мы его можем добавить, поставив курсор на ошибку и нажав красную лампочку слева. откроется окно добавления строкового ресурса. В поле Resource value нужно вставить идентификатор рекламного баннера.
Чтобы получить такой идентификатор, нужно создать рекламный баннер в гугловском сервисе Admob, для этого нужно зарегистрироваться по ссылке.
Процесс регистрации в сервисе Admob и создания баннера я здесь описывать не буду, в сети есть туториалы, есть справка Google. Кроме того, мы этот процесс подробно рассматриваем в Продвинутых курсах, записаться на которые можно на нашем сайте fandroid.info, ссылки есть в главном меню.
Если у вас в данный момент нет идентификатора баннера, можете оставить поле пустым, строковый ресурс будет создан, и ошибка исчезнет. Конечно, реклама не будет отображаться, но для данного тестового примера это не важно, и позже вы поймете, почему. У вас в любом случае будет возможность проверить работоспособность этого приложения. Итак, у меня строка с id баннера добавлена, переходим к следующему шагу.
Теперь нужно дописать метод отображения баннера в классе MainActivity.java, для этого скопируем код шага 4.
import com.google.android.gms.ads.AdRequest;
import com.google.android.gms.ads.AdView;
// ...
public class MainActivity extends AppCompatActivity {
private AdView mAdView;
// ...
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mAdView = (AdView) findViewById(R.id.adView);
AdRequest adRequest = new AdRequest.Builder().build();
mAdView.loadAd(adRequest);
Объявим переменную класса AdView. Внимательно проверяйте импорты. Затем копируем такой фрагмент кода в метод oncreate. Здесь мы находим виджет баннера в макете по идентификатору. Затем создаем объект класса AdRequest, который содержит таргетированную информацию, используемую для получения объявления. Рекламные запросы создаются с помощью AdRequest.Builder. Метод loadAd получает объект adRequest и начинает загрузку баннера.
Последний метод подчеркнут красным — при наведении курсора на ошибку среда разработки подсказывает, что отсутствует разрешение для доступа к интернету в манифесте приложения. Нажмем на красную лампочку и выберем команду добавления разрешения в манифест. В результате в манифесте должна появится такая строка:
<uses-permission android:name="android.permission.INTERNET" />
И переходим к шагу 5, где указано, что мы должны добавить строку с идентификатором рекламного баннера в файл strings.xml, но мы это уже сделали, когда меняли код макета. Осталось запустить приложение на устройстве или эмуляторе и проверить, как оно работает. Приложение стартует, баннер показывает рекламу.
Предупреждаю вас, не кликайте по своим баннерам в приложении — вас могут забанить навсегда в сервисе adMob, и вы не сможете больше сотрудничать с Google в сфере заработка на рекламе.
Чтобы избежать нежелательных кликов, необходимо добавить в билдер вызов метода addTestDevice, который определяет устройство для тестирования, на котором будет отображен не настоящий рекламный баннер, а тестовый. В качестве параметра этому методу надо передать идентификатор устройства. Найти его очень просто. Запускаем приложение на реальном устройстве и идем в Android Monitor. Фильтруем записи по тегу Ads. И находим рекомендацию, которая содержит готовую конструкцию — метод addTestDevice с идентификатором устройства.
Нам остается только скопировать метод с идентификатором устройства в качестве параметра и вставить его в код. Если вы тестируете приложение на эмуляторе, то нужно добавить тот же метод, но уже с другим параметром — константой AdRequest.DEVICE_ID_EMULATOR. В результате на устройстве с таким идентификатором, а также на всех эмуляторах будет отображен специальный тестовый баннер. Причем тестовый баннер будет отображен и у тех, кто в третьем шаге создал пустой строковый ресурс без идентификатора рекламного баннера. По тестовому баннеру можно кликать абсолютно безнаказанно, при этом будет открываться раздел Google Ads на официальном сайте разработчиков.
И еще один момент. Виджет баннера должен корректно работать при разном поведении приложения на устройстве. Для этого нужно синхронизировать его с соответствующими методами жизненного цикла Activity. В методе onResume(), который вызывается в момент, когда Activity появляется на экране и готово к взаимодействию с пользователем, мы вызываем метод resume() у виджета AdView. Когда Activity приостанавливает работу вызывается метод onPause(), здесь вызываем метод pause() у виджета. И в методе onDestroy(), который срабатывает при уничтожении Activity, также уничтожаем Adview методом destroy().
Полный код класса MainActivity.java:
package info.fandroid.admobtest;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import com.google.android.gms.ads.AdRequest;
import com.google.android.gms.ads.AdView;
public class MainActivity extends AppCompatActivity {
private AdView mAdView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mAdView = (AdView) findViewById(R.id.adView);
AdRequest adRequest = new AdRequest.Builder()
.addTestDevice("идентификатор вашего устройства")
.addTestDevice(AdRequest.DEVICE_ID_EMULATOR)
.build();
mAdView.loadAd(adRequest);
}
@Override
protected void onResume() {
super.onResume();
mAdView.resume();
}
@Override
protected void onPause() {
mAdView.pause();
super.onPause();
}
@Override
protected void onDestroy() {
mAdView.destroy();
super.onDestroy();
}
}
На этом наш урок закончен. Более подробно мы рассматриваем работу с рекламными баннерами в Продвинутых курсах, подписаться на которые можно на нашем сайте fandroid.info. А если вы хотите научиться работать с рекламными баннерами других форматов, таких как межстраничные баннеры в приложении — подписывайтесь на продвинутый курс по созданию приложения для канала Youtube. В процессе курса вы сможете создать полноценное приложение для вашего youtube канала, загрузить его в маркет Google Play и встроить в него 2 вида рекламных баннеров — стандартный и межстраничный, или interstitial.









Здравствуйте Виталий. Очень интересно было бы знать как в приложение добавить рекламу unity ads может как у вас будет время сделаете небольшой урок по этому. Заранее благодарен.
Спасибо аз урок. Благодаря вашим урокам многому научились.
Прошу помочь мне. Хотя я все код, по моему правильно написал.
Невидно рекламного баннера. Коды от AdMob привальный там я регистрацию делал. Не зная в чём причина
package info.fandroid.admobtestshoto;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import com.google.android.gms.ads.AdRequest;
import com.google.android.gms.ads.AdView;
import com.google.android.gms.ads.MobileAds;
public class MainActivity extends AppCompatActivity {
private AdView mAdView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
MobileAds.initialize(getApplicationContext(),
«ca-app-pub-4835159569763902~9399476272»);
AdView mAdView = (AdView) findViewById(R.id.adView);
AdRequest adRequest = new AdRequest.Builder().build();
mAdView.loadAd(adRequest);
}
}
\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\
\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\
\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\
Shoto
ca-app-pub-4835159569763902/3352942674
Прошу вашего поддержки