Android 5.0 Lollipop — один из самых значимых релизов системы Android , в немалой степени благодаря введению концепции Material Design, нового языка дизайна, который преобразил Android. Подробные спецификации помогают начать использовать Material Design, но не решают проблемы разработчиков, связанные с обеспечением обратной совместимости приложений.
Новая библиотека поддержки Android Design Support Library делает доступным весь набор компонентов материального дизайна для всех версий, начиная с Android 2.1 и выше:
- Navigation View (для Navigation Drawer) — панель навигации
- Floating Labels (для EditText) — плавающий ярлык
- Floating Action Button (FAB) плавающая кнопка
- Snackbar — всплывающее уведомление с кнопкой
- Tabs — вкладки
- Motion and Scroll framework — управление жестами и прокруткой
- Как подключить Android Design Support Library в проект Android Studio
- Navigation View
- Floating Labels для EditText
- Floating Action Button
- Snackbar
- Tabs — вкладки
- CoordinatorLayout, жесты и прокрутка
- CoordinatorLayout и floating action buttons
- CoordinatorLayout и Toolbar
- Collapsing Toolbars — эффект исчезновения тулбара
- CoordinatorLayout и custom views
- Подключение Android Design Support Library в проект
Как подключить Android Design Support Library в проект Android Studio
Обновите Android Support Repository в SDK менеджере. Для подключения Android Design Support Library в ваш проект добавьте строку в секцию зависимостей файла build.gradle:
compile 'com.android.support:design:22.2.0'
Так как библиотека материального дизайна зависит от Support v4 и AppCompat Support Libraries, те будут включаться автоматически при добавлении библиотеки com.android.support:design:22.2.0.
Все новые виджеты, перечисленные в этой статье, должны быть доступны в редакторе макетов Android Studio (на вкладке CustomView), для некоторых компонентов доступен предварительный просмотр.
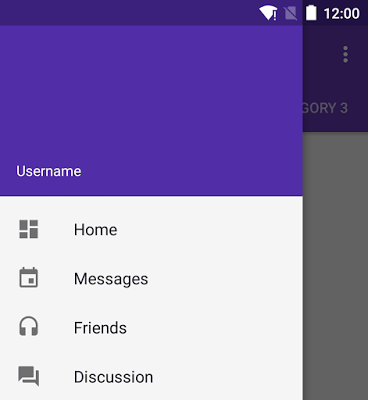
Navigation View
Navigation drawer является важным элементом навигации вашего приложения, он ориентирует и координирует пользователя, что особенно важно для пользователей-новичков. NavigationView делает это проще, обеспечивая каркас для панели навигации, а также возможность создавать новые элементы навигации через ресурсы меню.
Используйте NavigationView как DrawerLayout представление в макете, например:
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<!-- your content layout -->
<android.support.design.widget.NavigationView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/drawer_header"
app:menu="@menu/drawer"/>
</android.support.v4.widget.DrawerLayout>
Обратите внимание на два атрибута NavigationView:
- app:headerLayout — устанавливает (опционально) макет, используемый для заголовка
- app:menu подключает ресурсы меню для элементов навигации (которые также могут обновляться во время выполнения)
NavigationView обеспечивает взаимодействие со строкой состояния (status bar), как на устройствах с версией API21+.
Пример простого меню для Navigation Drawer с отмечаемыми пунктами:
<group android:checkableBehavior="single">
<item
android:id="@+id/navigation_item_1"
android:checked="true"
android:icon="@drawable/ic_android"
android:title="@string/navigation_item_1"/>
<item
android:id="@+id/navigation_item_2"
android:icon="@drawable/ic_android"
android:title="@string/navigation_item_2"/>
</group>
Отмеченный в панели навигации пункт меню остается выделенным, обеспечивая пользователя информацией, какой пункт выбран.
Вы также можете использовать подзаголовки в меню на отдельные группы пунктов:
<item
android:id="@+id/navigation_subheader"
android:title="@string/navigation_subheader">
<menu>
<item
android:id="@+id/navigation_sub_item_1"
android:icon="@drawable/ic_android"
android:title="@string/navigation_sub_item_1"/>
<item
android:id="@+id/navigation_sub_item_2"
android:icon="@drawable/ic_android"
android:title="@string/navigation_sub_item_2"/>
</menu>
</item>
Вы будете получать обратные вызовы для выбранных элементов, установив слушатель OnNavigationItemSelectedListener , использующий метод setNavigationItemSelectedListener(). Это позволяет обрабатывать события выбора MenuItem , выполняя дополнительные действия, например изменение статуса отмеченных пунктов, загрузку нового контента, программное закрытие Navigation Drawer, или любые другие действия, которые могут потребоваться.
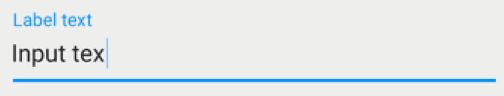
Floating Labels для EditText
Даже для скромного EditText нашлось улучшение в духе материального дизайна. EditText скрывает текст подсказки (hint) сразу после того, как пользователь начинает вводить текст. Вы можете теперь обернуть EditText в TextInputLayout, и текст подсказки отобразится в floating label выше EditText, демонстрируя пользователю подсказку во время ввода.
В дополнение к подсказке, можно отобразить сообщение об ошибке ниже EditText путем вызова метода setError().
Подробнее процесс создания Floating Labels для EditText смотрите в видео:
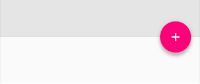
Floating Action Button
Floating action button — это круглая кнопка, обозначающий основное действие в интерфейсе вашего приложения. FloatingActionButton из Android Design Support Library предоставляет единую последовательную реализацию FAB, используя цвета colorAccent из вашей темы по умолчанию.

В дополнение к обычному размеру плавающей кнопки действия, он также поддерживает мини-размер (fabSize="mini") для обеспечения визуальной целостности интерфейса и согласованности с другими элементами.
FloatingActionButton унаследован от ImageView, поэтому можно использовать атрибут макета android:src или, например, метод setImageDrawable() для установки иконки, отображаемой внутри FloatingActionButton.
Snackbar
Обратную связь о какое-либо действии в интерфейсе приложения можно обеспечить, используя snackbar. Снекбары отображаются в нижней части экрана и содержат текст и действие (кнопку). Они показываются в течении определенного времени, в зависимости от продолжительности подсветки экрана, затем скрываются автоматически. Кроме того, пользователи могут убрать его жестом до тайм-аута.
Для включения возможности взаимодействия со Snackbar путем смахивания его жестом или выполнения указанного действия. Это значительно более мощный, чем тосты, и в то же время очень удобный механизм обратной связи. Его API достаточно прост:
Snackbar
.make(parentLayout, R.string.snackbar_text, Snackbar.LENGTH_LONG)
.setAction(R.string.snackbar_action, myOnClickListener)
.show(); // Don’t forget to show!
Обратите внимание на первый параметр метода make() - он определяет корневой View, по нижней границе которого будет отображаться всплывающее сообщение.
Tabs — вкладки
Переключение между различными режимами в вашем приложение через tabs (вкладки) — это не новая концепция материального дизайна. Но вкладки одинаково эффективны и в качестве top level navigation pattern, и для организации различных групп информации в рамках одного приложения (скажем, разные жанры музыки).
TabLayout из Android Design Support Library реализует как фиксированные вкладки, где ширина и высота делится поровну между всеми вкладками, а также вкладки с возможностью прокрутки, где вкладки не одинакового размера и с горизонтальной прокруткой. Вкладки могут быть добавлены программно:
TabLayout tabLayout = ...;
tabLayout.addTab(tabLayout.newTab().setText("Tab 1"));
Однако, если вы используете ViewPager для горизонтального свайпа между вкладками, вы можете создать вкладки прямо в вашем PagerAdapter методом getPageTitle() и затем соединить вместе, используя setupWithViewPager(). Это гарантирует, что при выборе заголовка ViewPager обновит содержимое выбранной вкладки.
CoordinatorLayout, жесты и прокрутка
Отличительные визуальные эффекты являются только одной частью материального дизайна. Другой важной частью интерфейса вашего приложения является движение. В то время как есть много элементов движения в Material Design, в том числе touch ripples и meaningful transitions, Android Design Support Library вводит новый компонент — CoordinatorLayout. Это макет, который обеспечивает дополнительный уровень контроля над событиями прикосновения между дочерними View, доступными в новой библиотеке поддержки com.android.support:design:22.2.0.
CoordinatorLayout и floating action buttons
Прекрасным примером взаимодействия CoordinatorLayout и floating action buttons является добавление FloatingActionButton дочерним элементом в CoordinatorLayout и передача CoordinatorLayout в метод Snackbar.make(). В итоге snackbar отображается не поверх плавающей кнопки FloatingActionButton,перекрывая ее, а использует дополнительные обратные вызовы (callbacks), предоставляемые CoordinatorLayout, чтобы автоматически сдвигать FAB вверх и возвращать к своей позиции. Анимация движения кнопки поддерживается на устройствах с Android 3.0 и выше — никакого дополнительного кода при этом не требуется.
CoordinatorLayout также обеспечивает атрибут layout_anchor, который, наряду с layout_anchorGravity, позволяет разместить плавающие View, такие как FloatingActionButton, определенным образом относительно других View.
CoordinatorLayout и Toolbar
Другой основной вариант использования для CoordinatorLayout касается панели приложения (ранее action bar) и методов скроллинга. Возможно, вы уже используете в Toolbar в ваших макетах. Android Design Support Library поднимает это на новый уровень: использование AppBarLayout позволяет компоненту Toolbar и другим View (например, вкладкам, созданным через TabLayout) реагировать на события прокрутки в родственном View, отмеченном как ScrollingViewBehavior. Пример макета:
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<! -- Your Scrollable View -->
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.Toolbar
...
app:layout_scrollFlags="scroll|enterAlways">
<android.support.design.widget.TabLayout
...
app:layout_scrollFlags="scroll|enterAlways">
</android.support.design.widget.AppBarLayout>
</android.support.design.widget.CoordinatorLayout>
Например, когда пользователь прокручивает RecyclerView, компонент AppBarLayout может реагировать на эти события с помощью используемого в дочерних View атрибута app:layout_scrollFlags для управления процессами появления и скрытия дочернего View в пределах экрана. Используются значения:
scroll: — этот флаг обеспечивает скроллинг View при прокрутке за пределы экранаenterAlways: этот флаг гарантирует, что любой прокручиваемый вниз компонент вызовет этот View, делая его видимым, реализуя паттерн «quick return»enterAlwaysCollapsed: если View имеет свойство minHeight и вы используете этот флаг, ваш View будет перемещаться при прокрутке на минимальную высоту, после чего исчезать, и расширяться на всю его высоту когда прокрутка View достигнет вершиныexitUntilCollapsed: этот флаг вызывает прокрутку View перед выходом, до полного исчезновения
Примечание: все View, использующие флаг scroll должен быть объявлены перед View, не использующими этот флаг. Это гарантирует, что все View, уходящие вверх, оставят неподвижными элементы, находящиеся за ними.
Collapsing Toolbars — эффект исчезновения тулбара
Вставка элемента Toolbar непосредственно в AppBarLayout дает вам доступ к свойствам enterAlwaysCollapsed и exitUntilCollapsed атрибута scroll, но не детальный контроль над тем, как различные элементы реагируют на сворачивание и исчезновение. Для этого вы можете использовать CollapsingToolbarLayout:
<android.support.design.widget.AppBarLayout
android:layout_height="192dp"
android:layout_width="match_parent">
<android.support.design.widget.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<android.support.v7.widget.Toolbar
android:layout_height="?attr/actionBarSize"
android:layout_width="match_parent"
app:layout_collapseMode="pin"/>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
Эта установка использует атрибут app:layout_collapseMode="pin" компонента CollapsingToolbarLayout чтобы гарантировать, что сама панель остается прижата к верхней части экрана, в то время как View исчезает . Даже лучше, когда вы используете CollapsingToolbarLayout и Toolbar вместе, заголовок будет автоматически казаться больше, когда макет будет полностью видимым, затем переход до размера по умолчанию, когда он свернут. Обратите внимание, что в тех случаях, вы должны вызвать метод setTitle() в CollapsingToolbarLayout, а не в самой панели инструментов.
Помимо закрепления View, вы можете использовать app:layout_collapseMode="parallax" (и опционально app:layout_collapseParallaxMultiplier="0.7" чтобы установить параллакс множитель) для реализации параллакс-скроллинга (например, родственных элементов для imageview в пределах CollapsingToolbarLayout). В этом случае хорошо в обоих использовать атрибуты app:contentScrim="?attr/colorPrimary" для CollapsingToolbarLayout, реализующие полную обрезку холста, когда View исчезает.
CoordinatorLayout и custom views
Одна вещь, которую важно отметить, что CoordinatorLayout не имеет встроенных средств для работы FloatingActionButton или AppBarLayout — он просто обеспечивает дополнительный API в виде Coordinator.Behavior, которая позволяет дочерним View лучше контролировать события касания и жесты, а также определять зависимости между собой и получать обратные вызовы через onDependentViewChanged().
Можно определить поведение View при помощи следующего java-кода: CoordinatorLayout.DefaultBehavior(YourView.Behavior.class),или установить его в файле вашего макета при помощи атрибута app:layout_behavior="com.example.app.YourView$Behavior". Этот фреймворк дает каждому View возможность интеграции с CoordinatorLayout.
Подключение Android Design Support Library в проект
Обновите Android Support Repository в SDK менеджере. Для подключения Android Design Support Library в ваш проект добавьте строку в секцию зависимостей файла build.gradle:
compile 'com.android.support:design:22.2.0'
Так как библиотека материального дизайна зависит от Support v4 и AppCompat Support Libraries, те будут включаться автоматически при добавлении библиотеки com.android.support:design:22.2.0.
Все новые виджеты, перечисленные в этой статье, должны быть доступны в редакторе макетов Android Studio (на вкладке CustomView), для некоторых компонентов доступен предварительный просмотр.
Design library, AppCompat, и все Android Support Library являются важными инструментами в обеспечении строительных блоков, необходимых для создания современных Android приложений без необходимости собирать все с нуля.






Крайне полезный материал