Определение теней и обрезка представлений
Содержание этого урока
- Установка высоты представления
- Настройка теней и контуров представления
- Обрезка представления
См. также
В Material Design появилась возможность настройки высоты элементов интерфейса. Высота позволяет пользователю понять относительную важность каждого элемента и сосредоточиться на выполнении поставленной задачи.
Высота представления, выраженная с помощью свойства Z, определяет внешний вид его тени: представления с более высоким значением Z отбрасывают более мягкие тени большего размера. Представления с более высокими значениями Z перекрывают представления с более низкими значениями Z, однако значение Z не влияет на размер самого представления.
Прорисовка теней выполняется родительским представлением, поэтому к приподнятому представлению можно применять стандартную операцию обрезки представления (по умолчанию представление обрезается своим родительским представлением).
Установка высоты также полезна для создания анимации, когда виджеты временно поднимаются выше плоскости представления при выполнении какого-либо действия.
Дополнительные сведения об установке высоты в Material Design представлены на странице Объекты в трехмерном пространстве.
Установка высоты представления
Значение Z для представления включает два компонента:
- высота: статический компонент;
- смещение: динамический компонент, используемый для анимации.
Z = elevation + translationZ

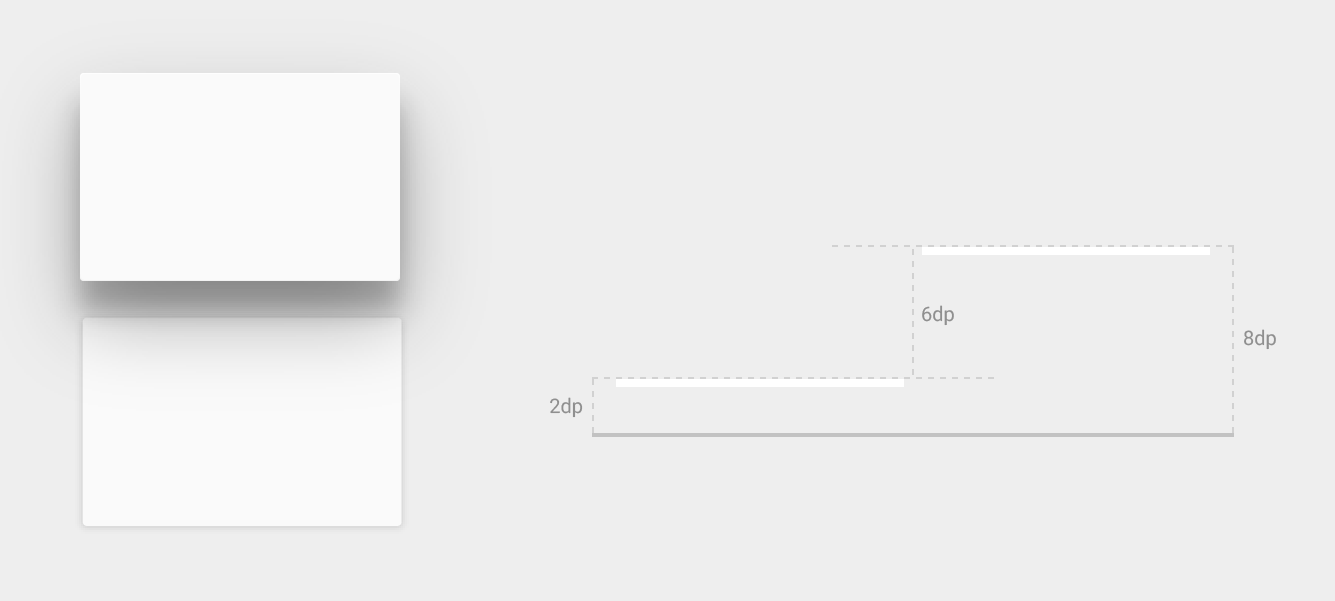
Рисунок 1. Тени для различной высоты представления.
Чтобы установить высоту представления в определении макета, используйте атрибутandroid:elevation . Чтобы установить высоту представления в программном коде операции, используйте метод View.setElevation().
Чтобы установить смещение представления, используйте метод View.setTranslationZ().
Новые методы ViewPropertyAnimator.z() и ViewPropertyAnimator.translationZ() позволяют с легкостью анимировать изменение высоты представлений. Дополнительные сведения см. в справке по API для ViewPropertyAnimator, а также в руководстве по анимации свойств для разработчиков.
Также можно использовать класс StateListAnimator для декларирования этих анимаций. Это особенно полезно в тех случаях, когда анимация запускается при изменении состояния, например, когда пользователь нажимает на кнопку. Дополнительные сведения см. в разделе Анимация изменений состояния представления.
Значения Z измеряются в dp (пиксели, не зависящие от плотности).
Настройка теней и контуров представления
Границы фонового элемента представления определяют форму его тени по умолчанию. Контуры — это внешние границы графического объекта, они также определяют область ряби для отклика на касание.
В примере ниже рассматривается это представление, определенное с помощью фонового элемента дизайна:
<TextView android:id="@+id/myview" ... android:elevation="2dp" android:background="@drawable/myrect" />
Фоновый элемент дизайна определен как прямоугольник со скругленными углами:
<!-- res/drawable/myrect.xml --> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#42000000" /> <corners android:radius="5dp" /> </shape>
Представление отбрасывает тень с закругленными углами, поскольку контур представления определяется фоновым элементом дизайна. Если указать настраиваемый контур, он будет переопределять стандартную форму тени для представления.
Порядок определения настраиваемого контура представления в программном коде
- Сначала наследуйте класс
ViewOutlineProvider. - Затем переопределите метод
getOutline(). - Наконец, назначьте источник контуров для своего представления с помощью метода
View.setOutlineProvider().
Можно создавать овальные и прямоугольные контуры со скругленными углами, используя для этого методы класса Outline. Стандартный источник контуров получает контуры из фона представления. Чтобы представление не отбрасывало тень, задайте для источника контуров значение null.
Обрезка представления
С помощью обрезки представлений можно с легкостью изменять их форму. Представление можно обрезать для обеспечения единообразия элементов дизайна. Также можно изменить форму представления в ответ на действия пользователя. С помощью метода View.setClipToOutline() или атрибута android:clipToOutline представление можно обрезать по его контуру. Обрезать можно только прямоугольники, круги и скругленные прямоугольники, как определено в методеOutline.canClip().
Чтобы обрезать представление по форме элемента дизайна, установите этот элемент в качестве фона представления (как показано выше) и вызовите метод View.setClipToOutline() .
Обрезка представления — довольно ресурсоемкая операция, поэтому не анимируйте форму, которую вы используете для обрезки представления. Для достижения требуемого эффекта используйте анимациюэффекта появления.