- Настроить Android Studio для Maps API
- Получить ключ API key для Google Maps Android API
- Добавить карту на экран приложения, используя MapFragment
- Как добавить метку на карту Google Maps
- Как добавить текущее местоположение на карту Google Maps
Чтобы наглядно увидеть процесс создания android-приложения с Картами Google, смотрите видео:
Скачать исходный код проекта можно по ссылке внизу урока.
[wpanchor id=»1″]
Настройка Android Studio
Для того чтобы использовать новый Maps API, мы должны предоставить Google имя пакета нашего приложения. Поэтому нам необходимо создать новое приложение в Android Studio и настроить некоторые зависимости для успешного подключения к Maps API.
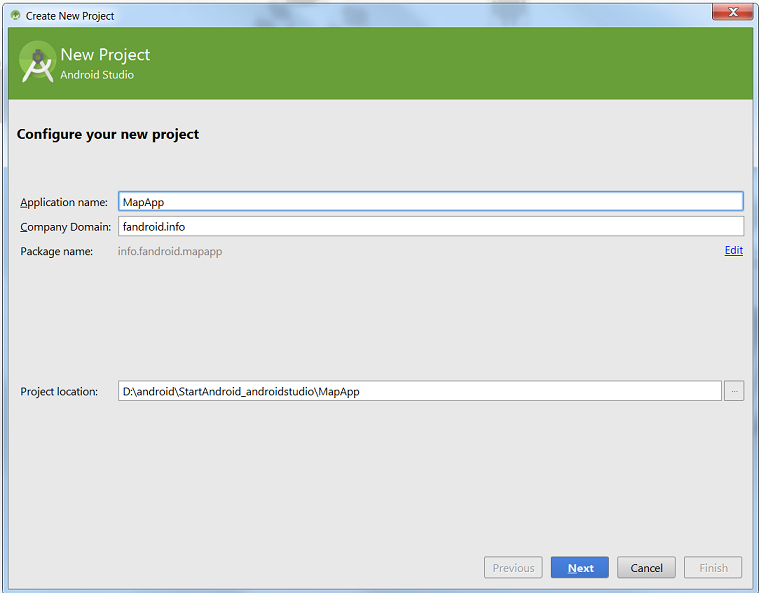
Откройте Android Studio и выберите создание нового проекта. На первом экране настройки нужно ввести данные, такие как имя проекта — здесь пишем MapApp, и домен компании — я укажу адрес своего сайта fandroid.info. Имя пакета вашего приложения формируется по умолчанию из перевернутого доменного имени и имени проекта. Запомните его, оно нам еще понадобится.
При выборе Minimum required SDK, вы можете выбрать версию ниже 4.0, однако для этого потребуется загрузка дополнительной библиотеки поддержки в Android SDK. В этом уроке мы будем устанавливать Minimum required SDK версии API 14 Android 4.0. Около 94% android-устройств будут совместимы с нашим приложением (по данным Google Play на момент публикации).
Идите вперед и жмите кнопку Далее, ничего не меняя, до конца. Если вы впервые создаете проект, используя Android Studio, среда может также скачать файлы gradle сборки. Эти файлы весят около 50мб, так что процесс создания проекта займет немного больше времени.
После создания проекта Android Studio будет индексировать его, это может занять некоторое время в зависимости от мощности вашей машины. Вы можете увидеть, что индексация закончилась, когда кнопки в верхней части экрана станут активными.
Теперь, когда проект создан, мы должны убедиться, что у нас есть необходимые компоненты SDK, для подключения нашего приложения к сервисам Google. В верхней панели инструментов, выберите кнопку SDK менеджера ![]() . Откройте папку Extras в SDK Manager и убедитесь, что у вас установлены следующие пакеты:
. Откройте папку Extras в SDK Manager и убедитесь, что у вас установлены следующие пакеты:
* Google Play Services
* Google Repository
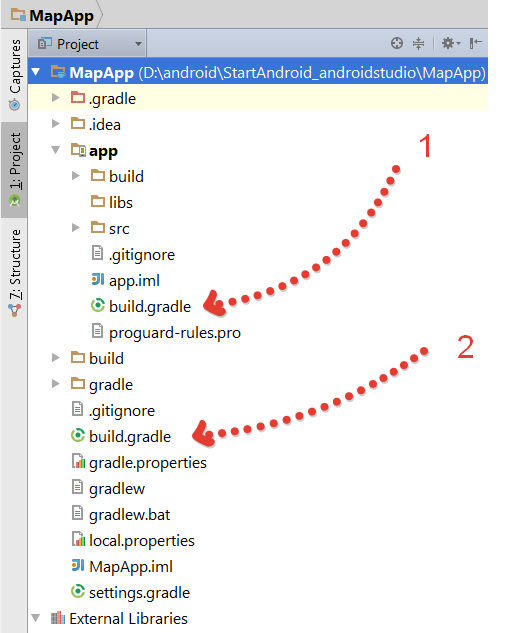
Еще нужно добавить в файл build.gradle нашего проекта зависимости для Google Play Services. По умолчанию есть два файла build.gradle внутри структуры проекта; один внутри папки модуля (обозначен цифрой 1 на рисунке ниже) и один в папке проекта, на верхнем уровне (с цифрой 2 на рисунке ниже).
Откройте файл в папке модуля, под цифрой 1 на рисунке выше. В раздел «dependencies» нужно добавить последнюю версию библиотеки Google Play Services. По состоянию на момент написания, это 7.5.0. Вы можете узнать номер последней версии этой, а также многих других популярных библиотек, по ссылке на странице полезных ссылок, в разделе «Разное».
В секцию dependencies добавьте строку compile 'com.google.android.gms:play-services:7.5.0', как указано ниже:
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.google.android.gms:play-services:7.5.0'
}
После добавления строки нажмите в правом верхнем углу ссылку «Sync Now» для обновления файла сборки. Обновление займет некоторое время.
[wpanchor id=»2″]
Создание API ключа для приложения
Теперь мы должны зарегистрировать наше приложение в консоли разработчика Google Developer Console, чтобы позволить ему доступ к Play Services API.
Перейдите по ссылке в Google Developer Console
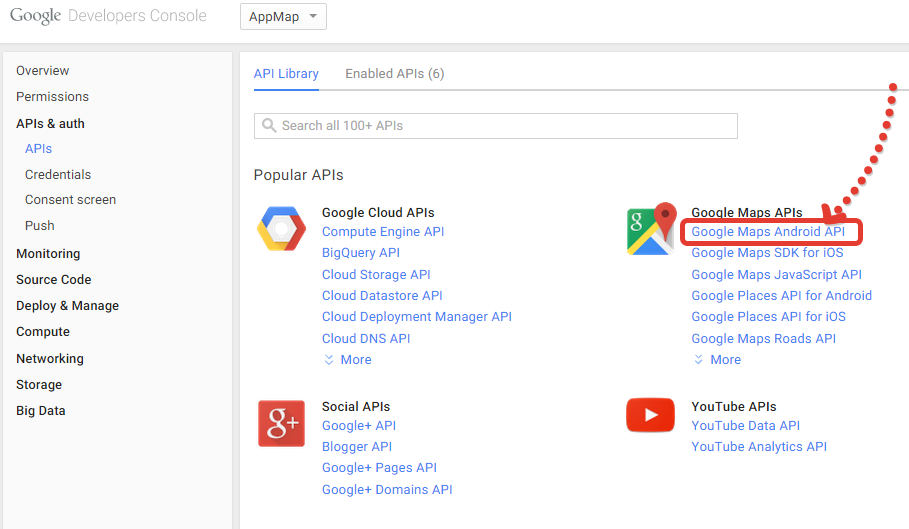
Если потребуется, создайте новый проект. После создания этого проекта, щелкните по нем и выберите “APIs & auth” в меню слева. Из списка интерфейсов выберите Google Maps Android API, и нажмите кнопку «Enable API».
После этого, выберите “Credentials” в меню слева. В разделе «Public API access» щелкните Create New Key, а затем Android Key.
Выполните следующую команду в командной строке для генерации сертификатов разработчика SHA1 fingerprint key:
keytool -list -v -keystore mystore.keystore
Если вы получаете ошибку с сообщением: mystore.keystore doesn’t exist, выполните следующую команду (заменив {имя пользователя} вашим именем пользователя):
keytool -list -alias androiddebugkey -keystore C:\Users\{Username}\.android\debug.keystore -storepass android -keypass android
В результате получаем SHA1 fingerprint key, который имеет вид набора пар чисел и символов, разделенных двоеточиями.
Возьмите ваш ключ SHA1, и добавьте имя пакета приложения в конец ключа, после точки с запятой. Результат будет выглядеть примерно так:
AA:95:81:D7:A7:B8:C9:79:AF:C5:7A:A6:8F:89:96:94:9A:BF:68:AB;info.fandroid.mapapp
Вставьте результат в текстовое поле и нажмите кнопку Создать. Автоматически сгенерируется API key, скопируйте его в буфер обмена.
Теперь нам нужно добавить API key в наше приложение. Переходим в Android Studio.
В проекте, откроем файл манифеста AndroidManifest.xml. Просто перед тегом </application> необходимо объявить две декларации Мета-данных . Первый Мета-тег встраивает данные версии библиотеки Google Play Services, добавленной в приложение. Второй содержит наш API ключ, который мы ранее скопировали из консоли разработчика.
<meta-data
android:name="com.google.android.gms.version"
android:value="@integer/google_play_services_version" />
<meta-data
android:name="com.google.android.maps.v2.API_KEY"
android:value="AIzaSyB9oARLFPe4wRGyeuWJq0IqZ0g84TjmjVI" />
Теперь нам нужно указать разрешения для нашего приложения. Мы должны добавить следующие разрешения:
<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/> <uses-permission android:name="com.google.android.providers.gsf.permission.READ_GSERVICES" /> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
Наконец, чтобы карта занимала весь экран устройства, мы объявим стиль, который удаляет строку заголовка в верхней части приложения. Для этого изменим значение атрибута android:theme:
android:theme="@android:style/Theme.NoTitleBar"
[wpanchor id=»3″]
Добавление карты на экран приложения
Теперь, когда наши библиотеки, API-ключи и разрешения настроены, пришло время добавить на экран нашего приложения карту. Открываем файл макета — activity_main.xml , если вы не переименовали его во время создания проекта. Мы будем добавлять map view как фрагмент, а затем настроим его для загрузки содержимого на карту при старте приложения. Измените ваш макет следующим образом:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<fragment
android:id="@+id/mapView"
android:name="com.google.android.gms.maps.MapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</RelativeLayout>
В файле MainActivity.java, нам нужно инициализировать mapview. Для начала нам нужно объявить локальную переменную, которая ссылается на mapview. Мы также должны импортировать Google Maps library.
import com.google.android.gms.maps.*;
public class MainActivity extends Activity {
/** Local variables **/
GoogleMap googleMap;
Мы создадим закрытый метод, которая проверяет, имеется ли карта , попытается инициализировать ее, если это возможно, или в противном случае отображает ошибки пользователю. Обязательно добавьте следующие импорты в верхней части файла:
import com.google.android.gms.maps.*;
/**
* Initialises the mapview
*/
private void createMapView(){
/**
* Catch the null pointer exception that
* may be thrown when initialising the map
*/
try {
if(null == googleMap){
googleMap = ((MapFragment) getFragmentManager().findFragmentById(
R.id.mapView)).getMap();
/**
* If the map is still null after attempted initialisation,
* show an error to the user
*/
if(null == googleMap) {
Toast.makeText(getApplicationContext(),
"Error creating map",Toast.LENGTH_SHORT).show();
}
}
} catch (NullPointerException exception){
Log.e("mapApp", exception.toString());
}
}
Далее мы создадим метод, который будет добавлять маркер на карту. Добавьте следующие операторы импорта в верхней части файла:
import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MarkerOptions;
Метод добавления маркера:
/**
* Adds a marker to the map
*/
private void addMarker(){
/** Make sure that the map has been initialised **/
if(null != googleMap){
googleMap.addMarker(new MarkerOptions()
.position(new LatLng(0, 0))
.title("Marker")
.draggable(true)
);
}
}
Осталось теперь добавить методы createMapView и addMarker в метод onСreate:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
createMapView();
addMarker();
}
Приложение теперь при запуске загружает карту и ставит маркер прямо в центре её. Удерживая маркер, можно перетащить его по карте.
[wpanchor id=»4″]
Весь код класса для добавления метки с определенными координатами и указанием своего местоположения на карту Google maps используйте такой код:
package ...
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.widget.Toast;
import com.google.android.gms.maps.CameraUpdate;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.MapFragment;
import com.google.android.gms.maps.model.CameraPosition;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MarkerOptions;
public class MapActivity extends AppCompatActivity {
GoogleMap googleMap;
//координаты для маркера
private static final double TARGET_LATITUDE = 17.893366;
private static final double TARGET_LONGITUDE = 19.511868;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_map);
createMapView();
addMarker();
//добавляем на карту свое местоположение
googleMap.setMyLocationEnabled(true);
}
//создаем карту
private void createMapView(){
try {
if(null == googleMap){
googleMap = ((MapFragment) getFragmentManager().findFragmentById(
R.id.mapView)).getMap();
if(null == googleMap) {
Toast.makeText(getApplicationContext(),
"Error creating map",Toast.LENGTH_SHORT).show();
}
}
} catch (NullPointerException exception){
Log.e("mapApp", exception.toString());
}
}
//добавляем маркер на карту
private void addMarker(){
double lat = TARGET_LATITUDE;
double lng = TARGET_LONGITUDE;
//устанавливаем позицию и масштаб отображения карты
CameraPosition cameraPosition = new CameraPosition.Builder()
.target(new LatLng(lat, lng))
.zoom(15)
.build();
CameraUpdate cameraUpdate = CameraUpdateFactory.newCameraPosition(cameraPosition);
googleMap.animateCamera(cameraUpdate);
if(null != googleMap){
googleMap.addMarker(new MarkerOptions()
.position(new LatLng(lat, lng))
.title("Mark")
.draggable(false)
);
}
}
}
Перевод, оригинал здесь.
Вы можете получить исходный код на Github здесь или скачать zip-файл проекта здесь.





Эти примеры уже на работают. Тут берите https://github.com/googlemaps/android-samples
помогите с My current location
Здравствуйте
После обновления Android Studio вылетает с ошибкой
По логам показывает что метод getMap — deprecated/
Чем его заменить?
Попробуйте getMapAsync
Здравствуйте.
Подскажите, как добавлять точки на карту, так чтобы они не могли быть изменены пользователем? Как реализовать для каждой точки страничку с несколькими фотографиями и описанием?
У код испортился в контейнерах для кода. Смотрел с google chrome.
Здравствуйте! Проблема такая: на реальном телефоне приложение запускается, но отображается только бежевый экран и надпись google в левом нижнем углу, а при запуске на эмуляторе, выдаёт сообщение, что приложение не будет работать если не обновить Google Play Services. При нажатии на кнопку UPDATE под этим сообщение приложение закрывается. Подскажите, пожалуйста, в чём проблема?
Здравствуйте! Я создавал приложение , но у Вас в файле app-res-layout находится 1 файл(activity_main.xml) ,а у меня здесь 2 файла (activity main xml и content_main.xml). В итоге я вставил фрагмент кода в content_main,который у Вас в activity main.
Еще у меня в private void createMapView в try подчеркиваются
getFragmentManager() и findFragmentById.
В итоге при запуске приложения через телефон, она сразу выбивает и пишет «Приложение остановлено». В чем проблема ? Подскажите,пожалуйста.
Не получается сгенирировать SHA1 ключ. Пишет — keytool, не является внутренней или внешней командой, исполняемой программой или пакетным файлом. Подскажите, что надо сделать.
Тебе просто нужно перейти в директорию, где лежит keytool, скорее всего это C:\Program Files (x86)\Java\jdk1.7.0_45\bin> и уже оттуда вызывай команду keytool -list -v -keystore mystore.keystore ну и т.д.
привет всем! помогите пожалуйста. как получить api key google maps для реализации? спасибо))))
Прочитайте еще раз начиная со строки «Создание API ключа для приложения» и выполняйте пошагово.
Я делал все как написано. Потом делал как было написано в Android Studio при создании класса MapsActivity, это просто перейти по ссылке которая написана в google_maps_api.xml. Я так понимаю, ключ который я получаю это просто ключ для проверки. У меня проблема в том, что при проверки ключ работает, карта открывается. А когда я собираю весь код в apk файл, устанавливаю этот файл на телефоне, открываю карту и карта не загружается, просто светло-серый фон с надписью «Google» в левом нижнем углу.
Просто создай релиз-ключ в Key Store. Потом в командной строке вызови команду keytool -list -v -keystore «Путь к KeyStore» -alias «Имя ключа». Таким образом ты получишь SHA1 этого релиз-ключа, вот на него и подписывай Google API, как описано выше. Это должно сработать
Всем привет. Я создал свой релизный ключ, но проблема так и осталась: карта не отображается. Уже который день ломаю голову и потрошу интернет — ответа не нашел..
не могу запустить приложение с картами Google Maps с использованием Google Services и Android Studio на планшете Samsung GT-P5100 установлен Android 4.2.2 , другие (простенькие) приложения из других уроков запускаются отлично (калькуляторы, кнопки) а вот где выход на интернет, что карты, что GPS , приложение записывается на планшет, но потом начинает запускаться (только черный экран) и пишет Приложение было остановлено, пробовал делать свои версии (несколько раз) одно и тоже, запускал вашу скаченную, тот же эффект, подскажите, что может быть, не могу двигаться дальше в изучении Android Studio ) заранее благодарен
Игорь