Как изменить дизайн кнопок приложения? Очень просто — создайте собственный стиль и примените его для кнопки.
В файл res/values/style.xml добавьте такой код:
<style name="ButtonStyle" parent="@android:style/Widget.Button">
<item name="android:layout_width">fill_parent</item>
<item name="android:textColor">@color/black</item>
<item name="android:textSize">15sp</item>
<item name="android:padding">10dp</item>
<item name="android:textStyle">bold</item>
<item name="android:background">@color/colorPrimary</item>
<item name="android:gravity">center</item>
</style>
Измените элементы стиля в соответствии с вашими требованиями — укажите цвет фона кнопки, отступы и свойства шрифта для текста, выравнивание и т.д.
В вашем файле XML примените стиль:
<Button style="@style/MyButtonStyle" android:id="@+id/btnSignIn" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="my button"/>
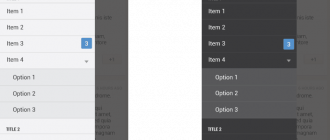
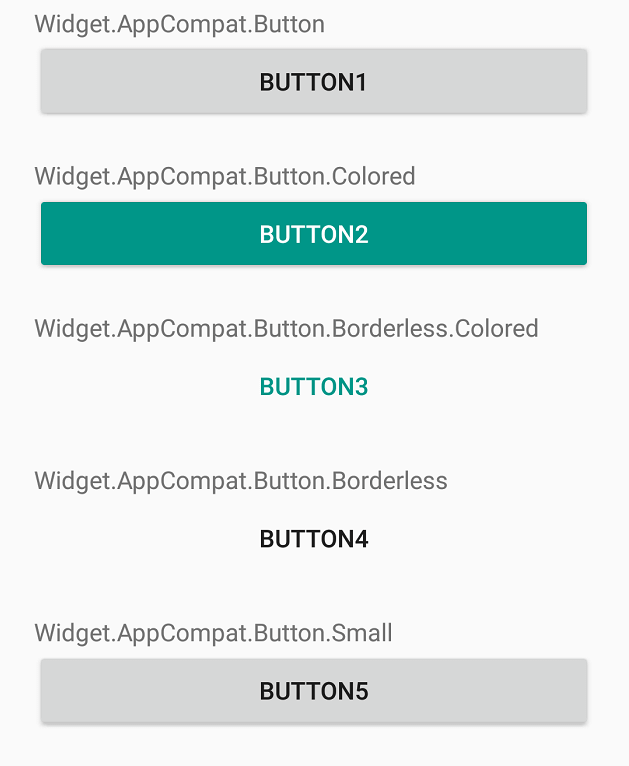
Также можно применить кнопке системные стили. На картинке примеры кнопок с соответствующими стилями:

Привет применения системного стиля для кнопки:
<Button
android:id="@+id/button3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button3"
style="@style/Widget.AppCompat.Button.Borderless.Colored"
/>